SpreadJS 주요 기능
-

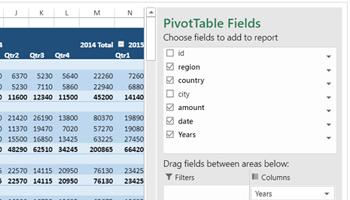
강력한 Pivot 테이블
SpreadJS는 피벗 테이블을 완벽 지원하며, Excel 피벗 테이블을 가져오고 내보낼 수 있습니다. 피벗 테이블을 사용하여 대량의 데이터를 그룹화하고, 계산, 요약 및 표시하여 생산성을 높일 수 있습니다.
-

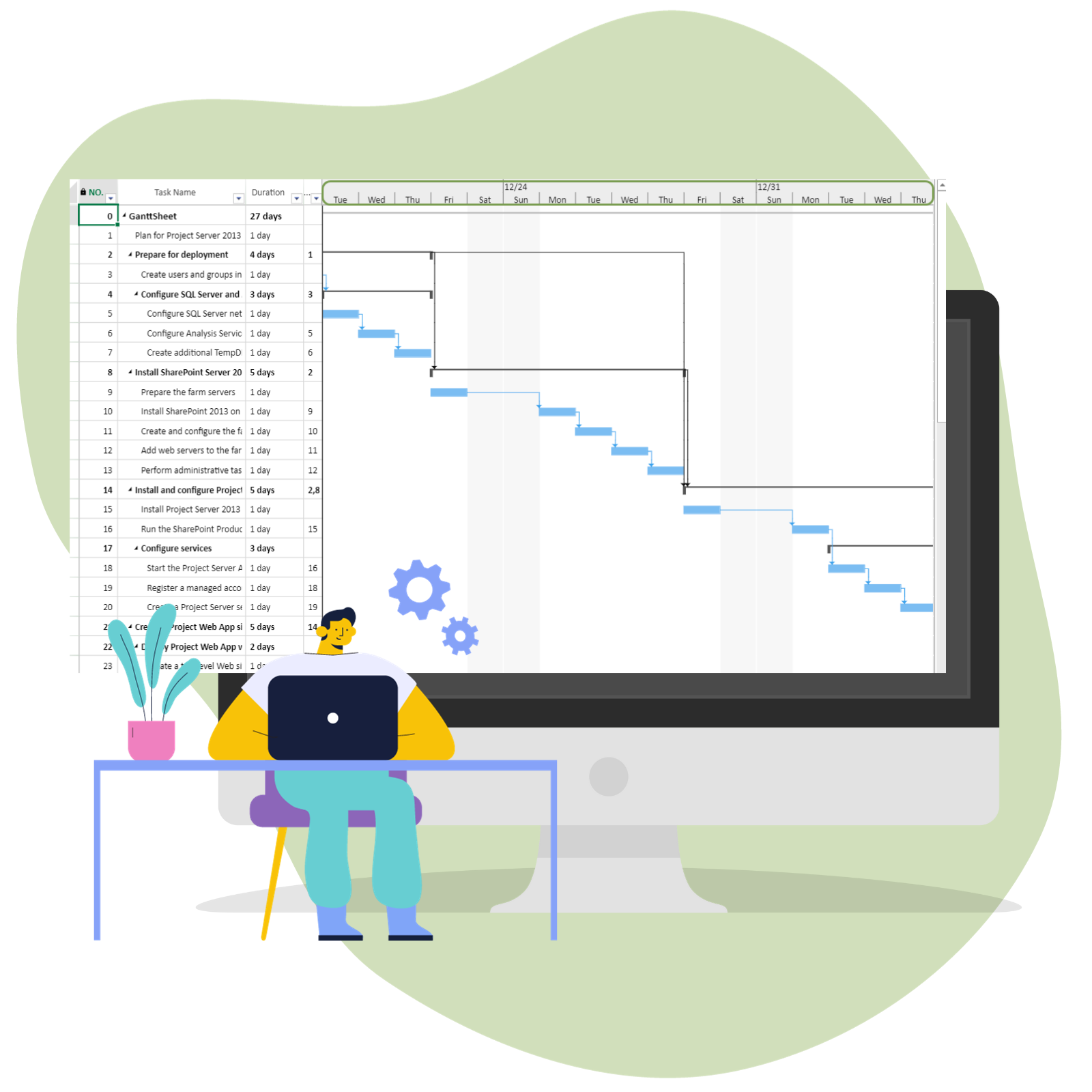
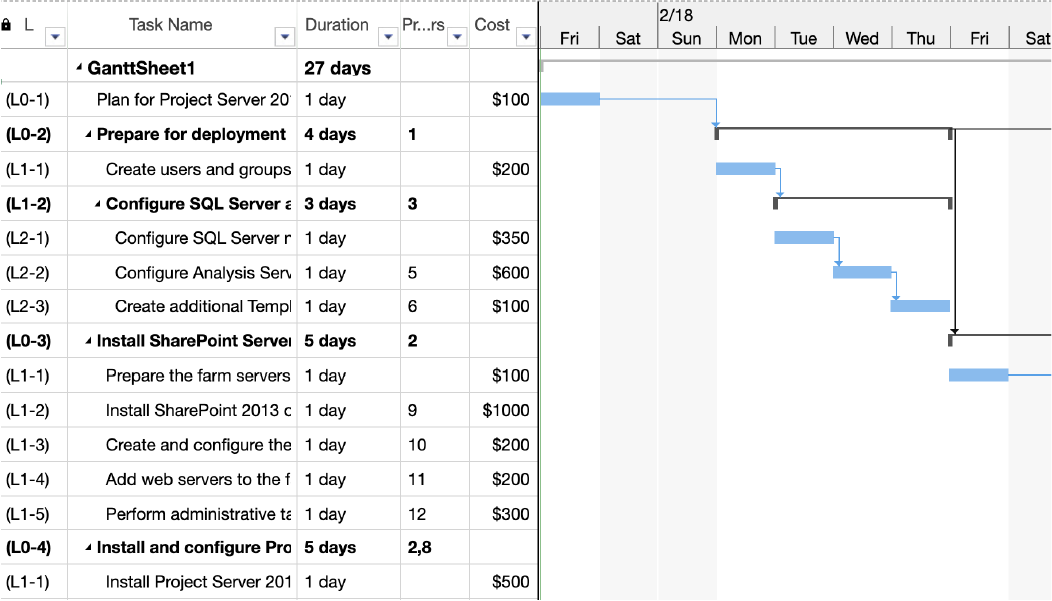
간트시트(GanttSheet)
빠른 데이터 바인딩 데이터 테이블 보기인 간트 시트(GanttSheet)를 제공합니다.
-

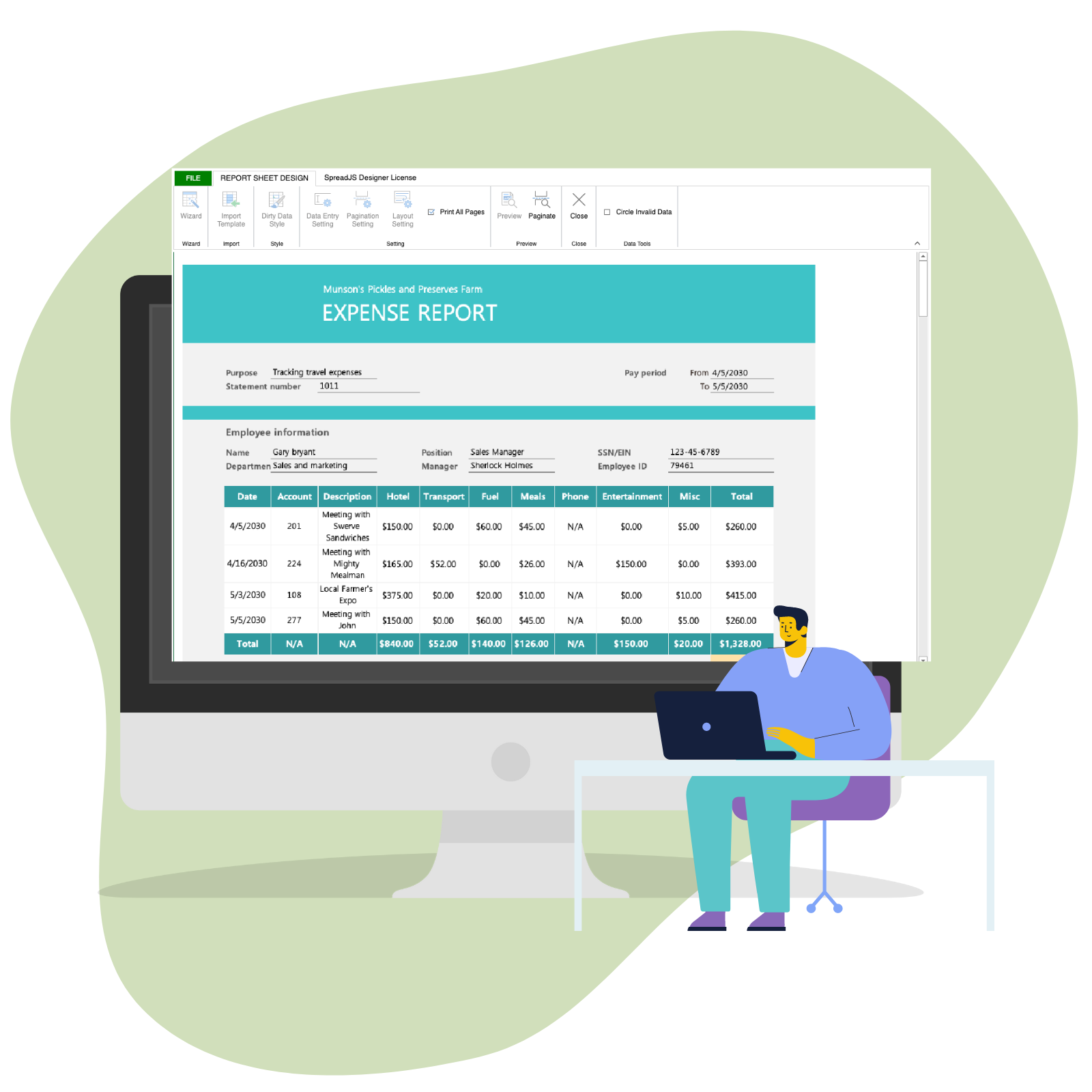
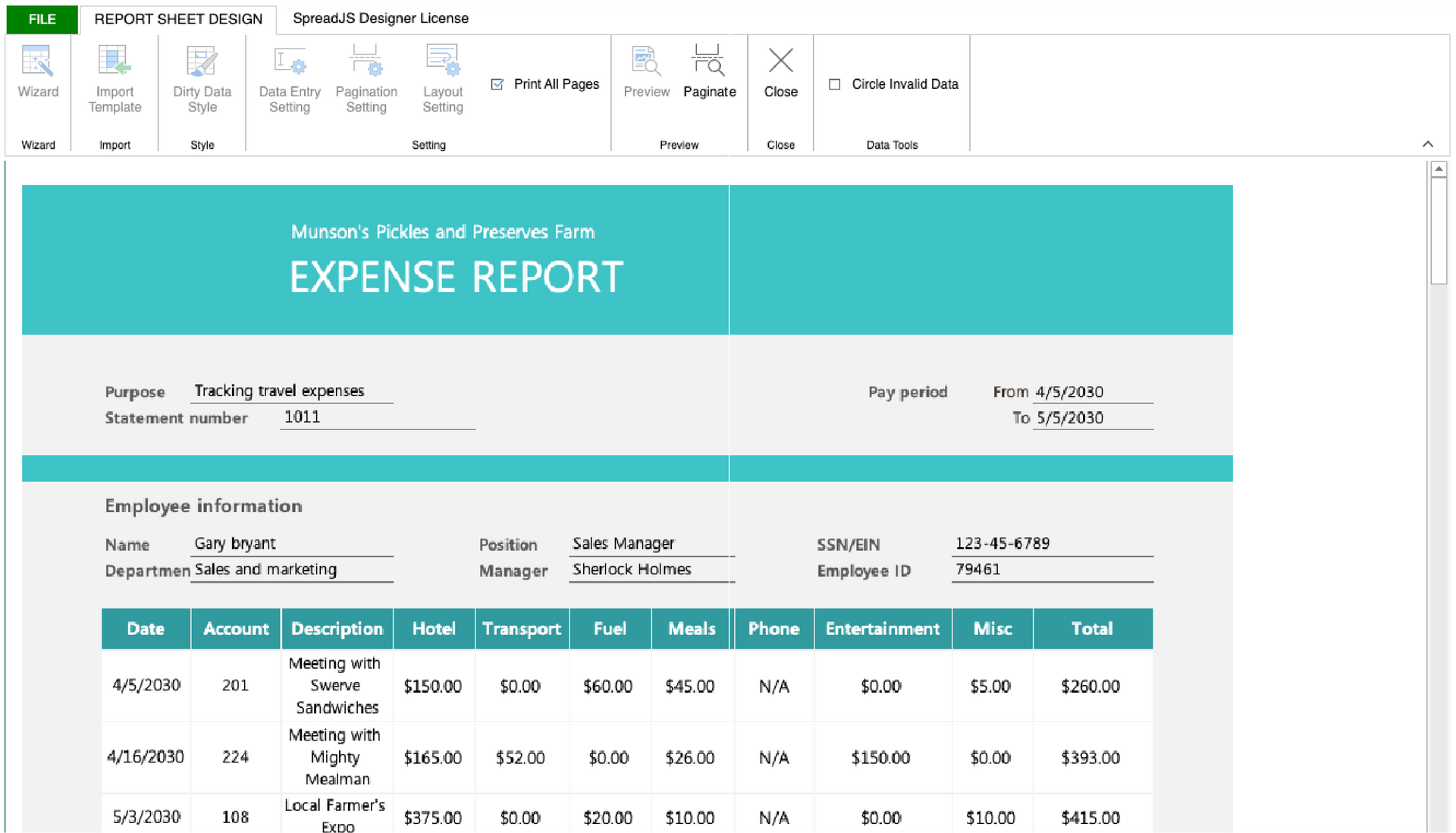
리포트시트(ReportSheet)
데이터 입력, 페이지 매김, 데이터 필터링, 정렬 및 조건부 서식 지원을 통해 보고서를 쉽게 디자인할 수 있습니다.
-

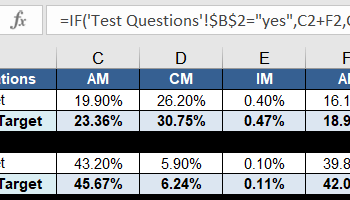
500+ 함수 지원
SpreadJS는 강력한 Excel 호환 수식, 데이터 집계, 500개 이상의 함수, 테이블 간 참조 및 사용자 정의 이름을 포함합니다.
-

Excel 가져오기 / 내보내기
Excel 가져오기 / 내보내기 기능을 완벽하게 지원하는 JavaScript 스프레드시트입니다.
-

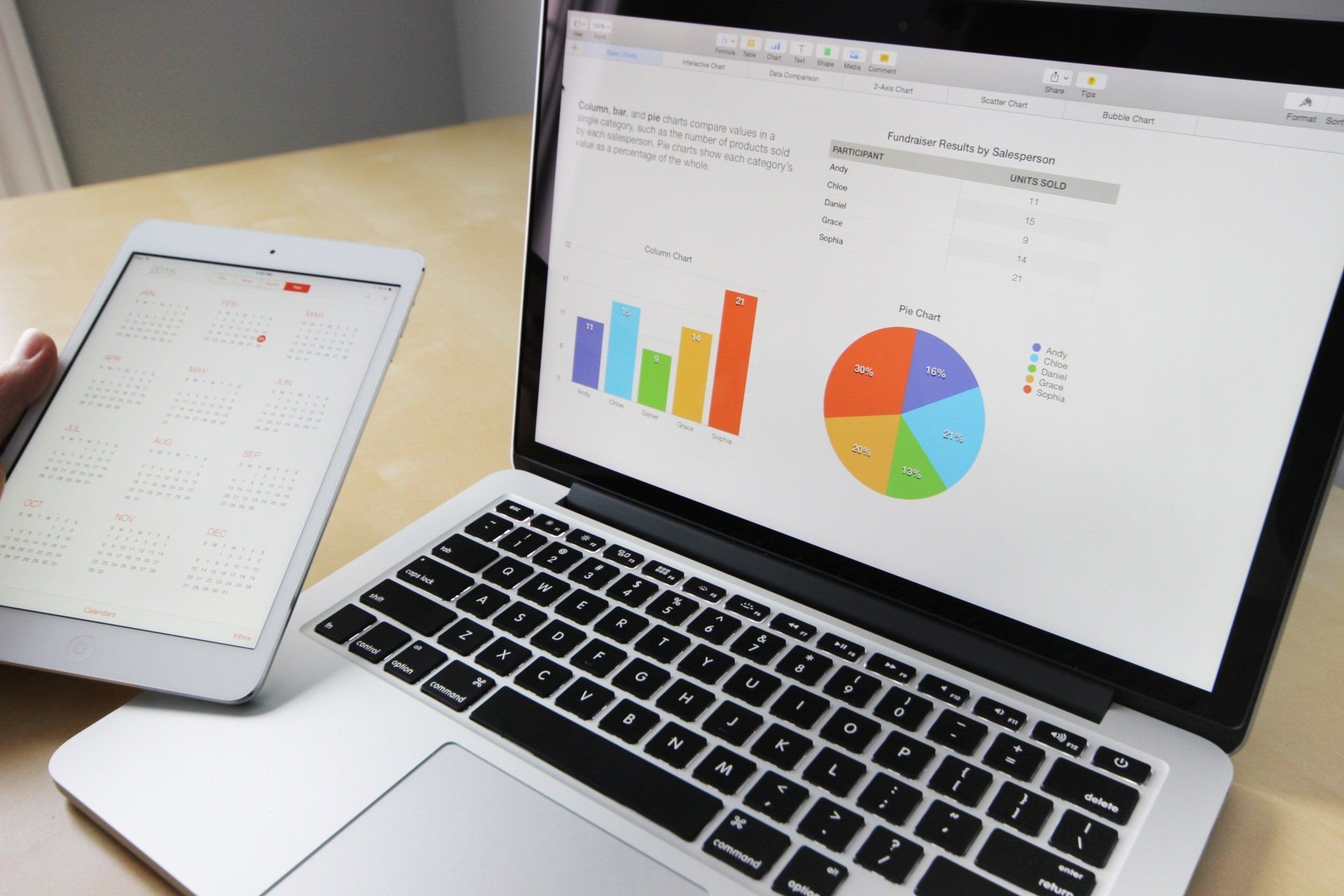
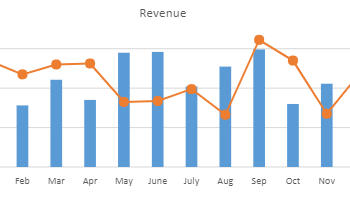
차트와 스파크라인을 이용한 데이터 시각화
차트와 스파크라인을 이용하여 데이터를 명확하고 쉽게 이해할 수 있습니다. 대부분의 엑셀 차트, 상호작용 및 애니메이션으로 대시보드와 스프레드시트를 더 잘 활용할 수 있습니다.
-

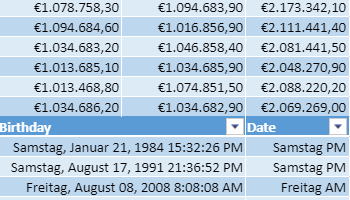
다문화 지원
CalcEngine Language pack에서 선택 또는 사용자 정의를 통해 애플리케이션을 로컬라이즈할 수 있습니다. 언어 뿐만 아니라 통화, 숫자 구분 기호 등을 조정할 수 있습니다.
-

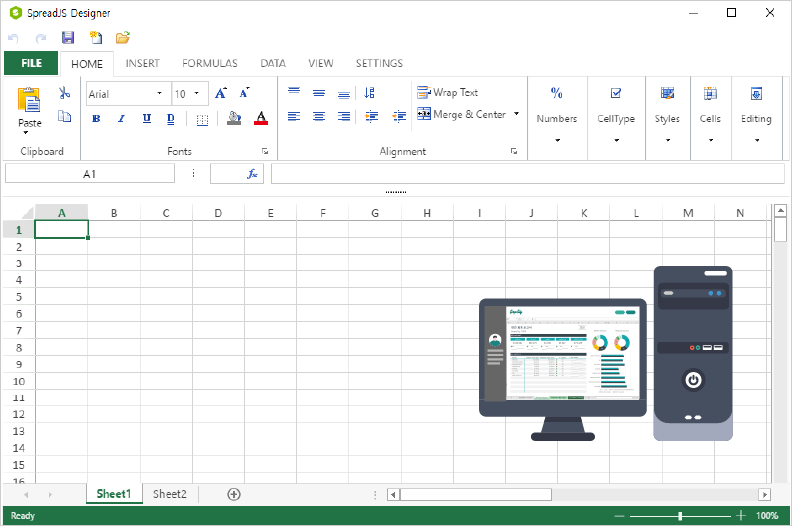
SpreadJS 템플릿 디자이너
코딩 없이 WYSIWYG SpreadJS 디자이너를 통해 템플릿을 쉽게 디자인하여 애플리케이션 개발에 필요한 시간과 에너지를 절약할 수 있습니다.
템플릿 디자이너 활용 방법 -

테이블시트(TableSheet)
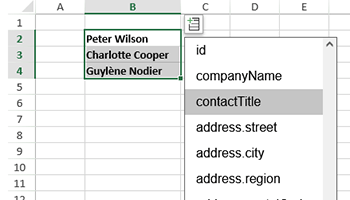
테이블시트(TableSheet)는 SpreadJS 스프레드시트 계산 엔진, 런타임 패널 및 사용자 지정 보기의 기능을 추가하여 가장 까다로운 데이터 바인딩 요구 사항을 빠르게 처리할 수 있는 별도의 고성능 엔터프라이즈급 DataTable입니다.

데이터 매니저
SpreadJS Data Manager는 데이터 관계 및 보기를 통해 이전보다 훨씬 빠르고 쉽게 TableSheet의 바인딩된 데이터에 연결하고 상호 작용할 수 있도록 하는 성능을 위해 구축된 새로운 데이터 엔진 API입니다.