SpreadJS 웹 Excel 에디터 - 디자이너 컴포넌트
List of Services
SpreadJS 디자이너 컴포넌트는 구글 시트, 온라인 MS Excel과 유사한 UI, 메뉴 구조 그리고 Excel의 기능을 웹 페이지 상에 구현하고자 하시는 분들을 위해, 완전히 새롭게 릴리스 된 Front-end Excel 에디터입니다.
화면 구조부터 Excel 기능에 대한 컴포넌트를 제공하므로 자유롭게 사용자 정의할 수 있으며 임의로 확장할 수 있습니다.
* 디자이너 컴포넌트를 사용하기 위해서는 반드시 SpreadJS 개발자 라이선스가 필요합니다.
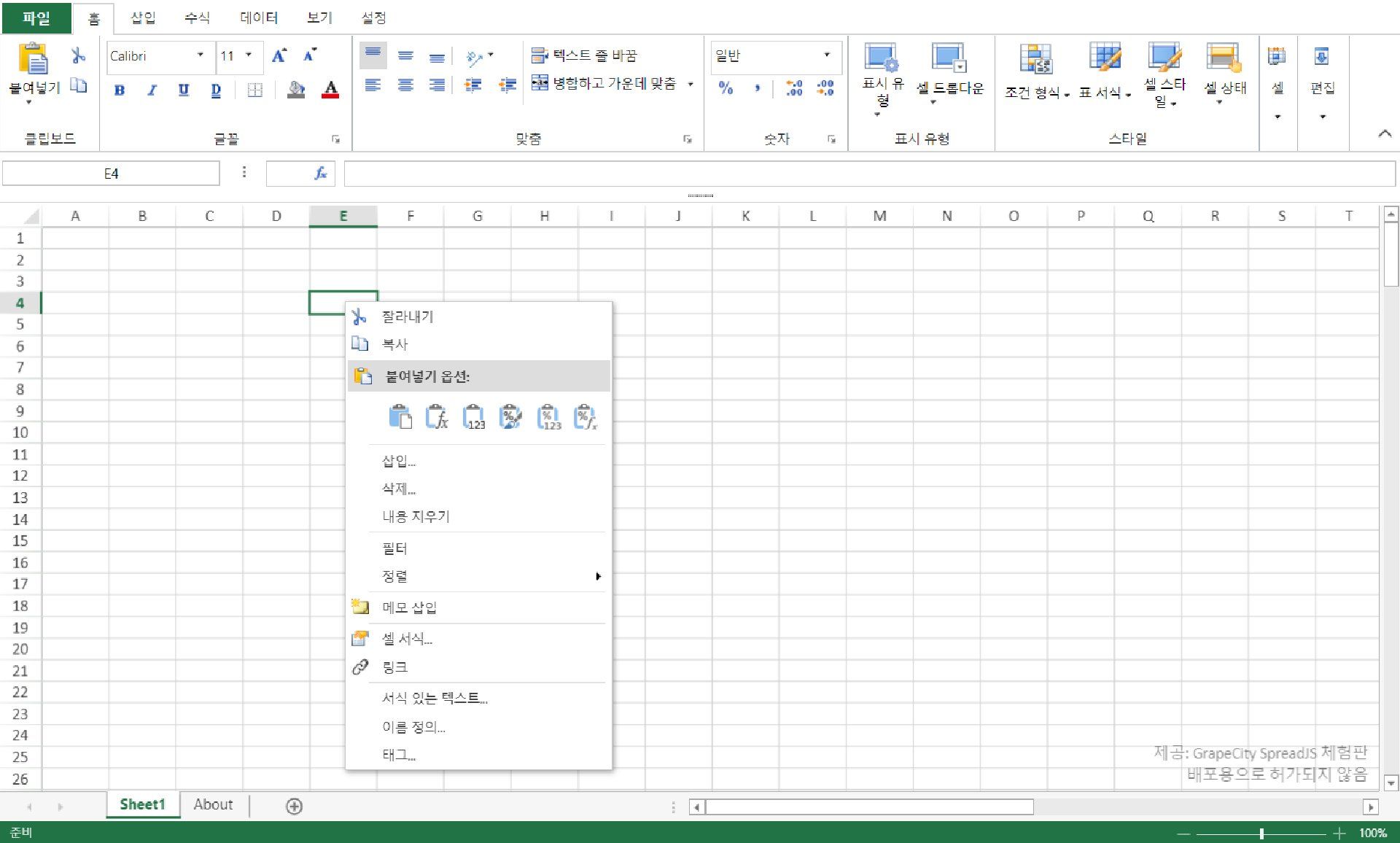
아래 화면은 실제 SpreadJS 디자이너 컴포넌트로 구현된 화면입니다.
See the Pen SpreadJS 디자이너 컴포넌트 V15.0.6_홈페이지 게시 전용 by GrapeCity Korea ( @GrapeCity-Korea ) on CodePen.
디자이너 컴포넌트 적용 방법
디자이너 컴포넌트를 새 스프레드시트와 통합하는 방법에 대해 알아 보세요.
Step 1. 프로젝트에 SpreadJS CSS, JS 파일을 참조합니다.
<!--CSS 파일-->
<link rel=
"styleSheet"
href=
"css/gc.spread.sheets.0.0.0.css"
/>
<!--스크립트 파일-->
<script src=
"scripts/gc.spread.sheets.all.0.0.0.min.js"
></script>
<script src=
"scripts/gc.spread.sheets.charts.0.0.0.min.js
></script>
<script src=
"scripts/gc.spread.sheets.shapes.0.0.0.min.js"
type=
"text/javascript"
></script>
<script src=
"scripts/gc.spread.sheets.print.0.0.0.min.js"
type=
"text/javascript"
></script>
<script src=
"scripts/gc.spread.sheets.barcode.0.0.0.min.js"
type=
"text/javascript"
></script>
<script src=
"scripts/gc.spread.sheets.pdf.0.0.0.min.js"
type=
"text/javascript"
></script>
<script src=
"scripts/gc.spread.excelio.0.0.0.min.js"
type=
"text/javascript"
></script>
Step 2. 프로젝트에 디자이너 컴포넌트의 CSS, JS 파일을 참조합니다.
<!--CSS 파일-->
<link rel=
"styleSheet"
href=
"css/gc.spread.sheets.designer.0.0.0.min.css"
/>
<!--스크립트 파일-->
<script src=
"scripts/gc.spread.sheets.designer.resource.en.0.0.0.min.js"
type=
"text/javascript"
></script>
<script src=
"scripts/gc.spread.sheets.designer.all.0.0.0.min.js"
type=
"text/javascript"
></script>
Step3: DOM 요소를 페이지 Body에 컨테이너로 포함합니다.
<
div
id=
"designerHost"
style=
"width:100%; height: 600px; border:1px solid grey;"
></
div
>
Step4: 디자이너 컴포넌트를 초기화합니다. 초기화하기 전에 디자이너 컴포넌트 및 SpreadJS에 대한 라이선스 키도 설정합니다.
// 라이선스 키 설정
GC.Spread.Sheets.Designer.LicenseKey = "XXX";
GC.Spread.Sheets.LicenseKey = "XXXX";
var
designer =
new
GC.Spread.Sheets.Designer.Designer(
document
.getElementById("
designerHost
"));
이렇게 완성된 HTML의 전체 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-2.1.1.min.js"
type=
"text/javascript"
></script>
<!--CSS 파일-->
<link rel=
"styleSheet"
href=
"css/gc.spread.sheets.0.0.0.css"
/>
<link rel=
"styleSheet"
href=
"css/gc.spread.sheets.designer.0.0.0.min.css"
/>
<!--Script 파일-->
<script src=
"scripts/gc.spread.sheets.all.0.0.0.min.js"
></script>
<script src=
"scripts/gc.spread.sheets.charts.0.0.0.min.js"
></script>
<script src=
"scripts/gc.spread.sheets.shapes.0.0.0.min.js"
type=
"text/javascript"
></script>
<script src=
"scripts/gc.spread.sheets.print.0.0.0.min.js"
type=
"text/javascript"
></script>
<script src=
"scripts/gc.spread.sheets.barcode.0.0.0.min.js"
type=
"text/javascript"
></script>
<script src=
"scripts/gc.spread.sheets.pdf.0.0.0.min.js"
type=
"text/javascript"
></script>
<script src=
"scripts/gc.spread.excelio.0.0.0.min.js"
type=
"text/javascript"
></script>
<script src=
"scripts/gc.spread.sheets.designer.resource.en.0.0.0.min.js"
type=
"text/javascript"
></script>
<script src=
"scripts/gc.spread.sheets.designer.all.0.0.0.min.js"
type=
"text/javascript"
></script>
<script>
window
.onload =
function
() {
//라이선스 키 설정
//GC.Spread.Sheets.Designer.LicenseKey = "XXX";
//GC.Spread.Sheets.LicenseKey = "XXXX";
var
designer =
new
GC.Spread.Sheets.Designer.Designer(
document
.getElementById(
"designerHost"
));
}
</script>
</head>
<body>
<!--DOM element-->
<div id=
"designerHost"
style=
"width:100%; height:1000px; border: 1px solid gray;"
></div>
</body>
</html>
Step5: 브라우저에서 디자이너 컴포넌트를 확인하실 수 있습니다.

디자이너 컴포넌트 화면 구성


디자이너 컴포넌트 커스터마이징
아래 내용들을 참고하여 디자이너 컴포넌트를 여러분이 원하는 대로 커스터마이징해 보시길 바랍니다.
List of Services
-
리본 메뉴 탭 추가Item Link List Item 1
자주 사용하는 명령에 대해 새로운 리본 메뉴 탭을 추가할 수 있습니다.
-
리본 메뉴 버튼 추가Item Link List Item 2
리본 메뉴 탭에 새로운 버튼을 추가할 수 있습니다.
-
컨텍스트 메뉴 항목 커스터마이징Item Link List Item 3
새로운 컨텍스트 메뉴 항목을 추가할 수 있습니다.
-
사용자 정의 대화 상자 추가Item Link List Item 4
특정 탭의 버튼을 활성화하거나 비활성화할 수 있습니다.
-
리본 메뉴 버튼 활성화 / 비활성화Item Link
특정 탭의 버튼을 활성화하거나 비활성화할 수 있습니다.
-
파일 불러오기 이벤트 바인딩Item Link
파일을 불러올 때 이벤트를 발생시킬 수 있습니다.
-
상태 표시줄 항목 추가Item Link
상태 표시줄에 원하는 항목을 추가할 수 있습니다.
-
사용자 지정 컴포넌트 추가Item Link
원하는 컴포넌트를 추가할 수 있습니다.
-
디자이너 컴포넌트 지역화 리소스 사용자 정의Item Link
getResources와 setResources 메소드를 이용하여 디자이너 컴포넌트 지역화 리소스를 사용자 정의할 수 있습니다.
FAQ
-
SpreadJS와 디자이너 컴포넌트의 차이점은 무엇인가요?
디자이너 컴포넌트는 SpreadJS에서 제공하는 UI와 API로 만들어진 완전한 Excel 웹 에디터라고 보시면 됩니다.
디자이너 컴포넌트를 통해, 별도의 화면 구성을 개발하지 않고도, 사용자에게 익숙한 엑셀 화면을 코드 몇 줄만으로 웹 상에 구현이 가능합니다.
-
디자이너 컴포넌트를 사용하기 위한 라이선스 정책은 어떻게 되나요?
디자이너 컴포넌트를 정식으로 사용하기 위해서는 "SpreadJS 개발자 라이선스"가 반드시 필요합니다.
디자이너 컴포넌트 라이선스는 개발자 라이선스가 있는 고객만 구매할 수 있으며, 프로젝트 당 1개의 라이선스를 보유하시면 됩니다. (로컬 PC, localhost에서 개발 및 테스트 시에는 배포 라이선스가 필요하지 않습니다.)
-
SpreadJS 디자이너 컴포넌트에 SpreadJS 컨트롤도 포함되어 있나요?
SpreadJS 디자이너 컴포넌트는 SpreadJS와 별도로 프로젝트 단위로 판매되며 다른 컨트롤과 해당 패키지에 포함되어 있지 않습니다. 또한, 디자이너 컴포넌트를 구매하여 사용하기 위해서는 반드시 SpreadJS 개발자 라이선스가 필요합니다.
-
디자이너 컴포넌트를 배포할 때 배포 키는 어떻게 구하나요?
디자이너 배포 키를 얻기 위해서는, 아래 3가지 라이선스를 보유하고 있거나, 구매해야 합니다.
- SpreadJS 개발자 라이선스
- 디자이너 컴포넌트 라이선스
- 배포 라이선
배포 라이선스를 구매/보유 하셨다면, 요청하신 도메인/IP에 대하여 아래와 같은 2개의 배포 키를 제공해 드립니다.
- SpreadJS 배포 키
- 디자이너 컴포넌트 배포 키
위 두 가지 키를 JS코드에 모두 등록해줘야, 디자이너 컴포넌트를 서버에 배포했을 때 정상적으로 동작합니다.
* 참고
만약, 이미 동일한 버전에 대해서 SpreadJS 배포 키를 가지고 사용하고 계신 있으신 경우,
배포 라이선스 추가 구매 없이 디자이너 컴포넌트 라이선스를 구매하신 후 배포 키를 요청하시면, 디자이너 컴포넌트 배포 키를 제공해 드립니다.
-
SpreadJS와 디자이너 컴포넌트에서는 매크로, VBA 지원이 되나요?
아쉽게도 매크로와 VBA는 데스크톱 Excel에 국한된 기능으로 웹 상에서는 기술적으로 지원이 어렵습니다. 이는 다른 구글 시트, MS 웹 엑셀 등 일반적인 웹에서 제공하는 엑셀 서비스에서도 동일합니다.
다만, 사전에 사용했던 매크로의 기능이 필요하신 경우, 동일한 코 또는 동작에 대해서 JavaScript 코딩을 통해 직접 구현을 해서 만들어 보실 수 있습니다.