ActiveReportsJS 주요 기능
List of Services
-
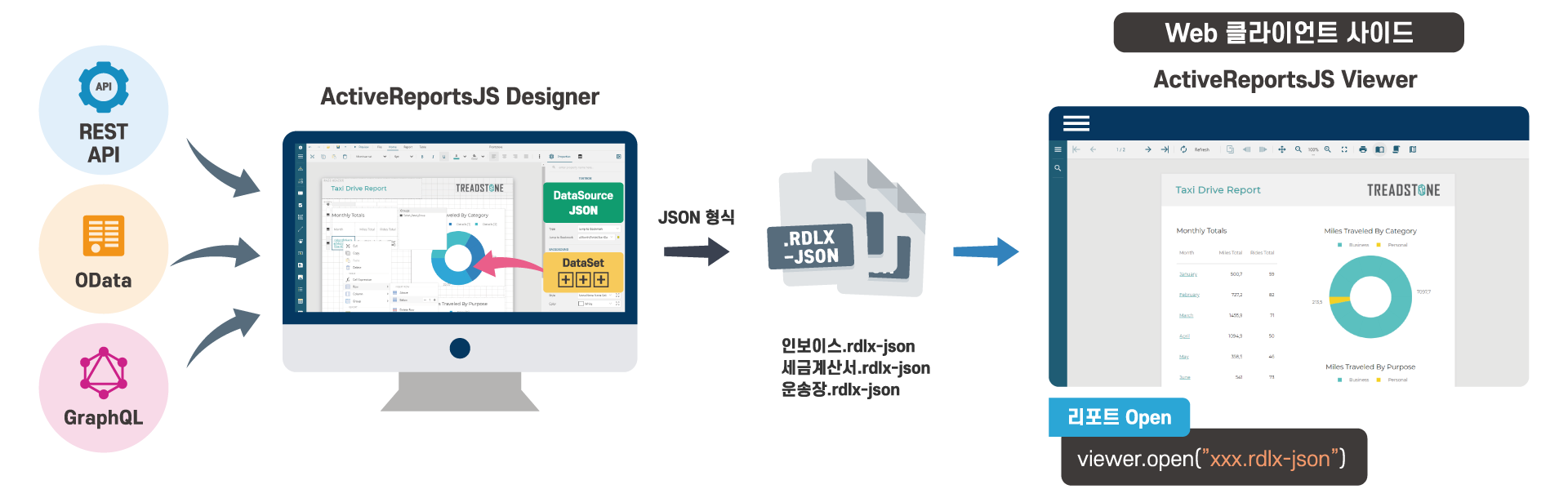
강력한 데이터 바인딩List Item 1
향상된 데이터 바인딩 기능을 통해 리포트를 쉽고 빠르게 REST API, OData, GraphQL에 바인딩할 수 있습니다.
-
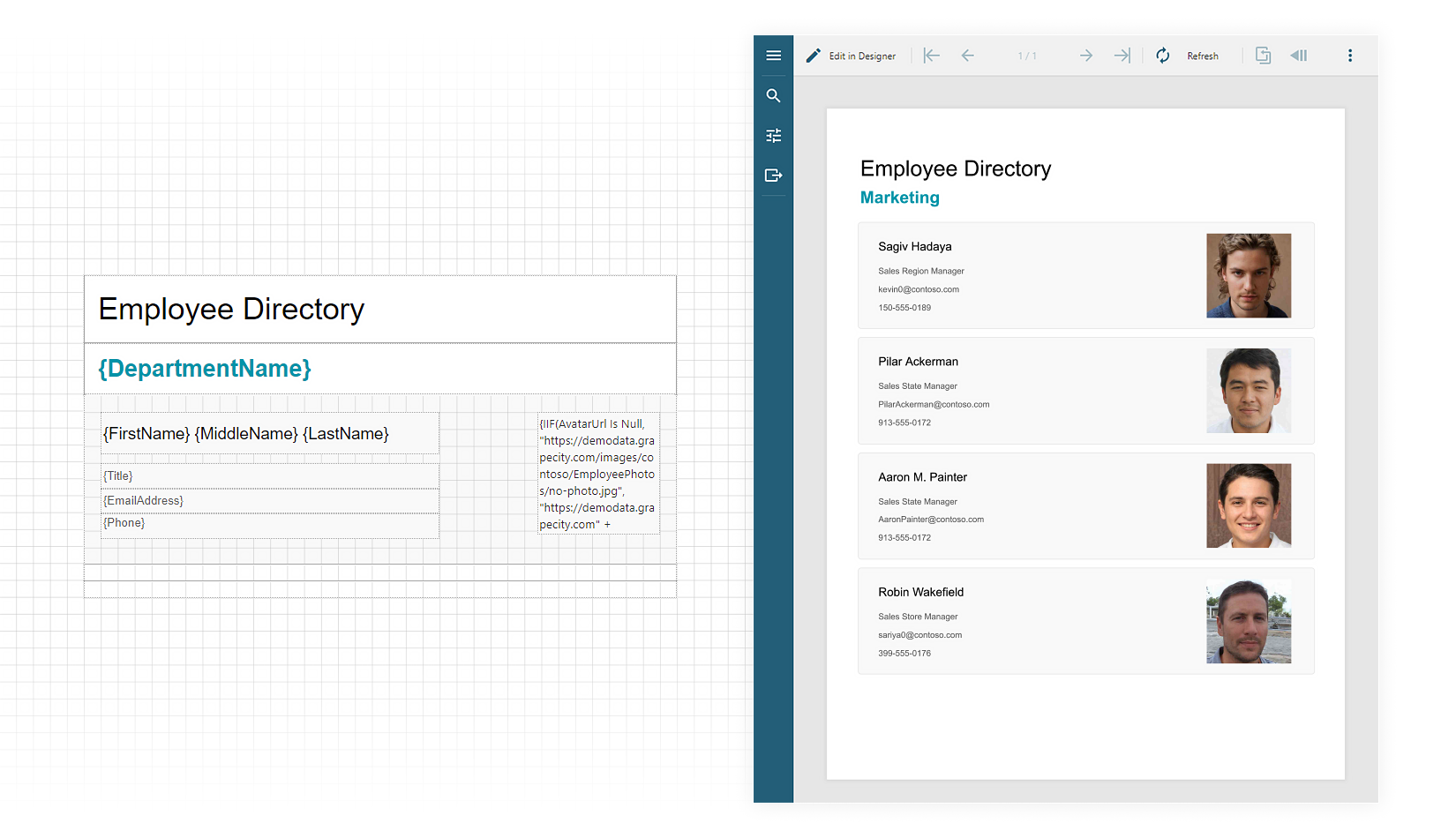
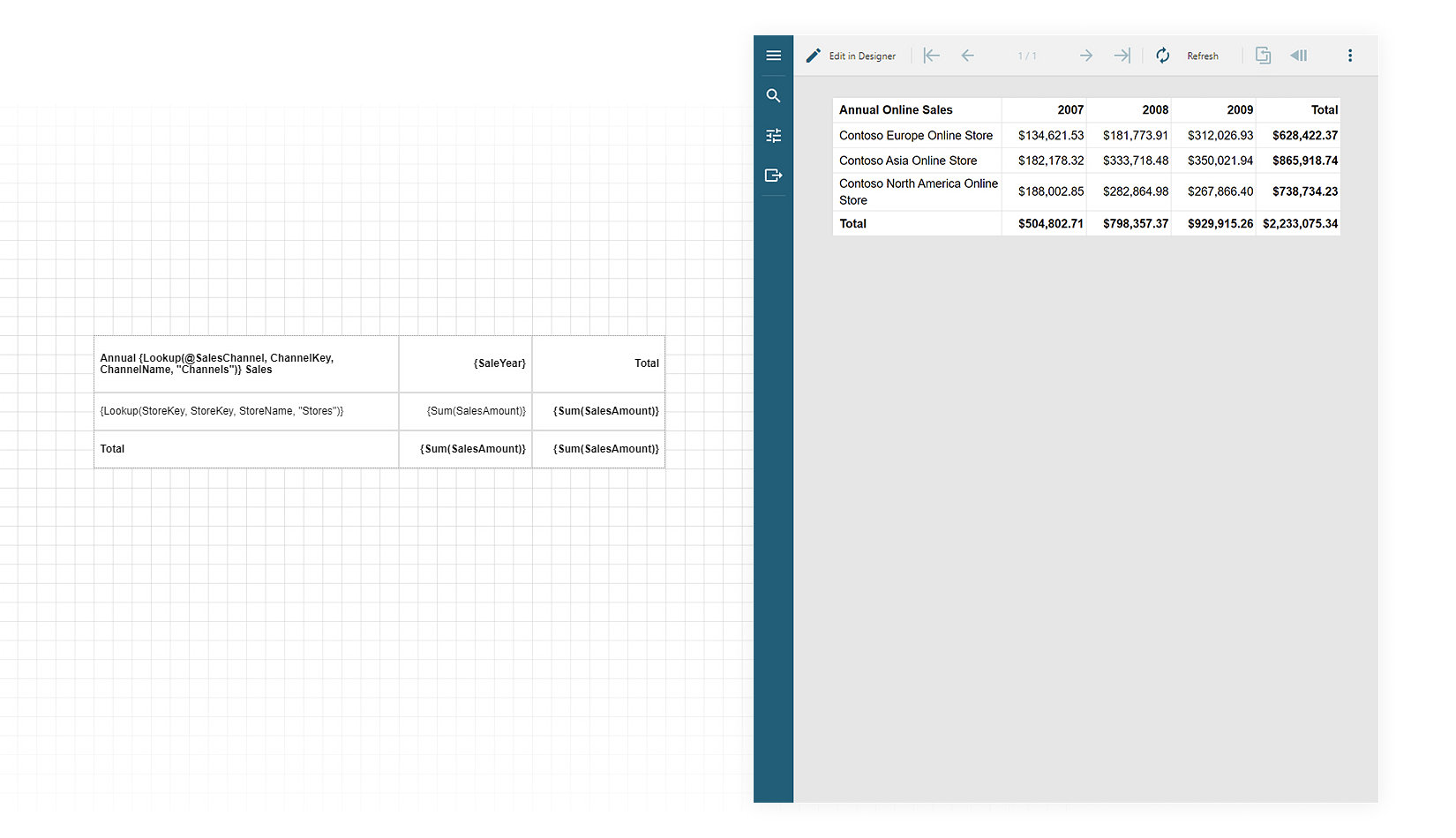
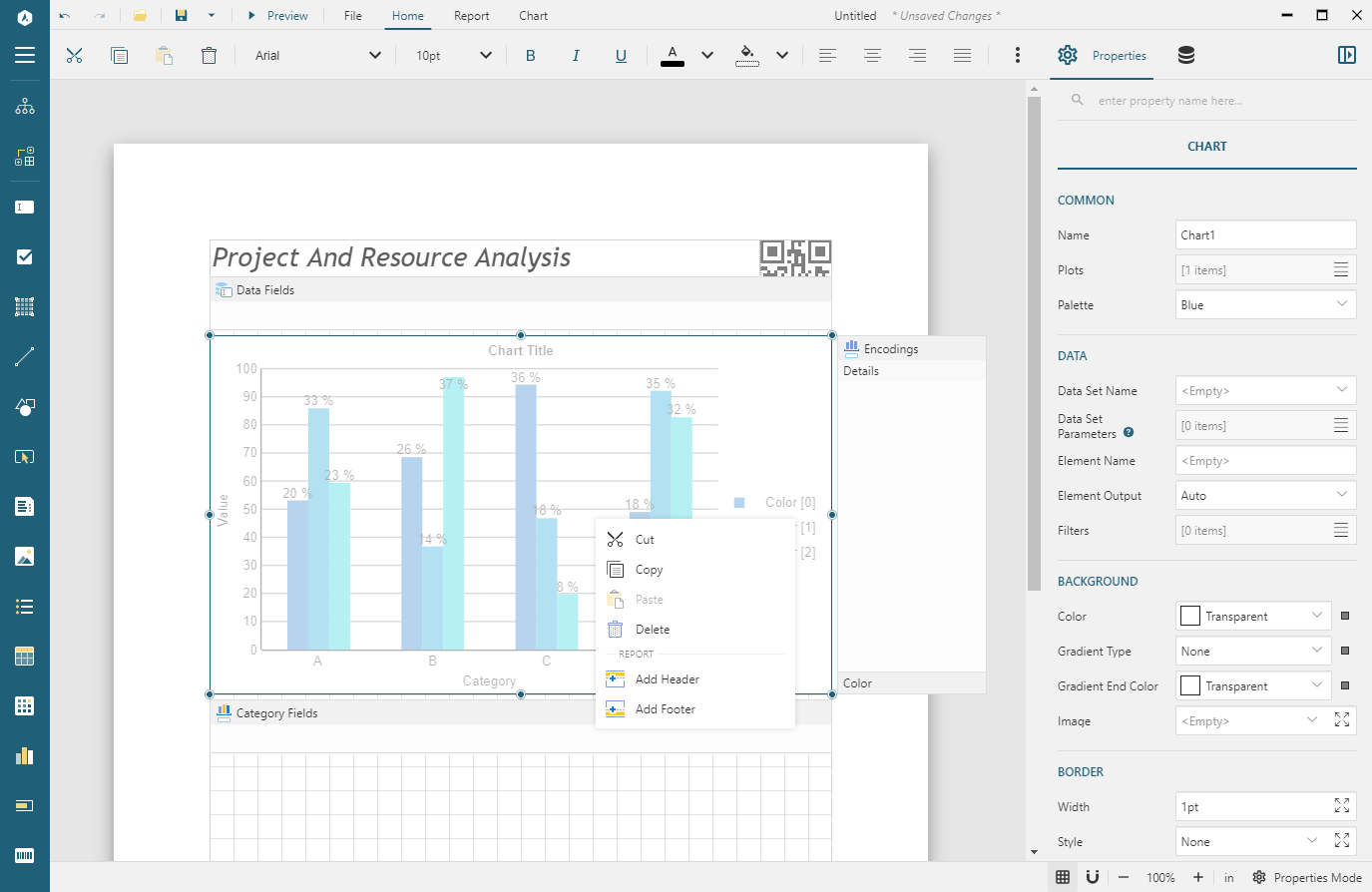
유연한 리포트 레이아웃List Item 2
두 가지 유형의 레이아웃과 다양한 컨트롤 중에서 선택하여 더욱 완벽한 리포트를 생성할 수 있습니다.
-
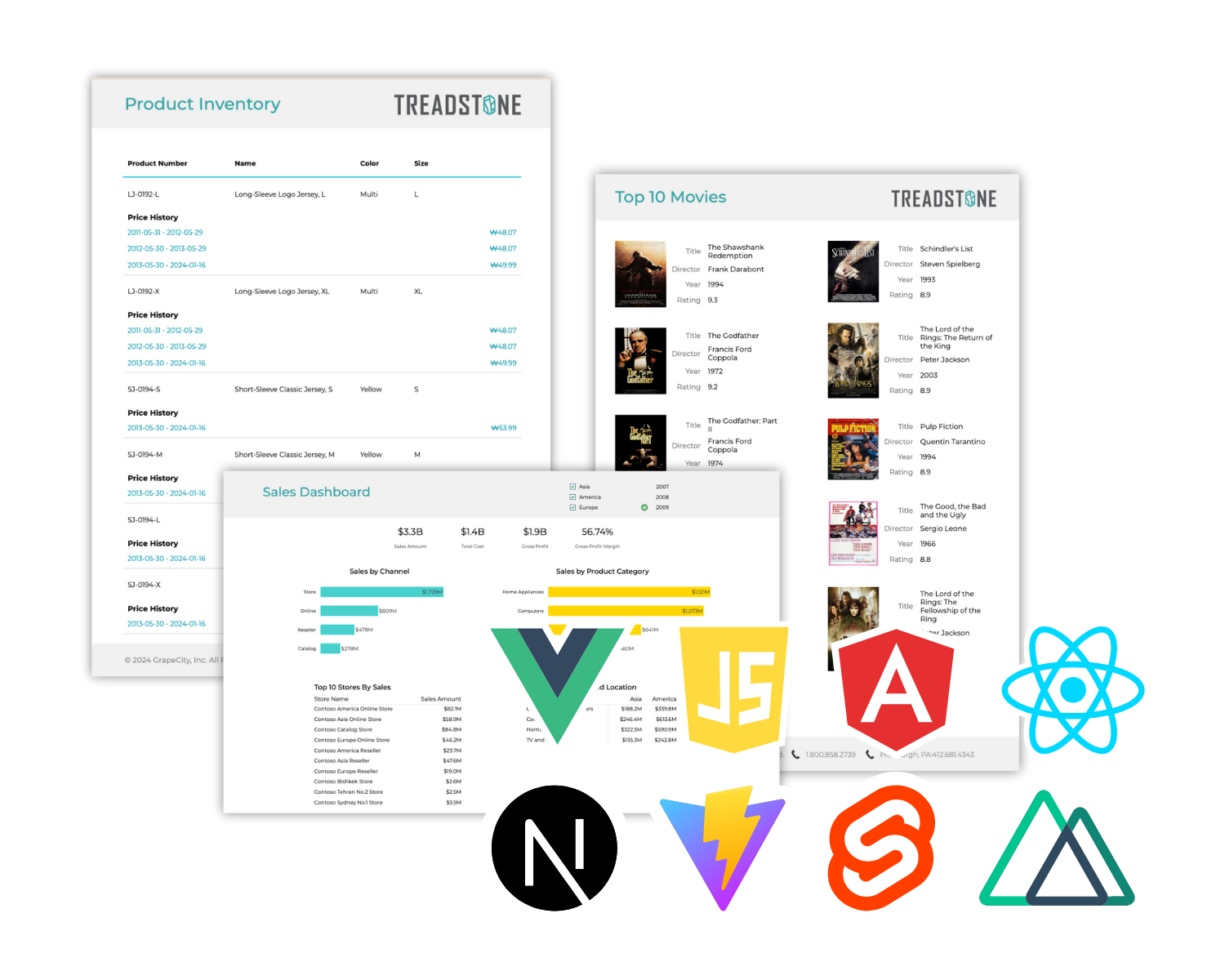
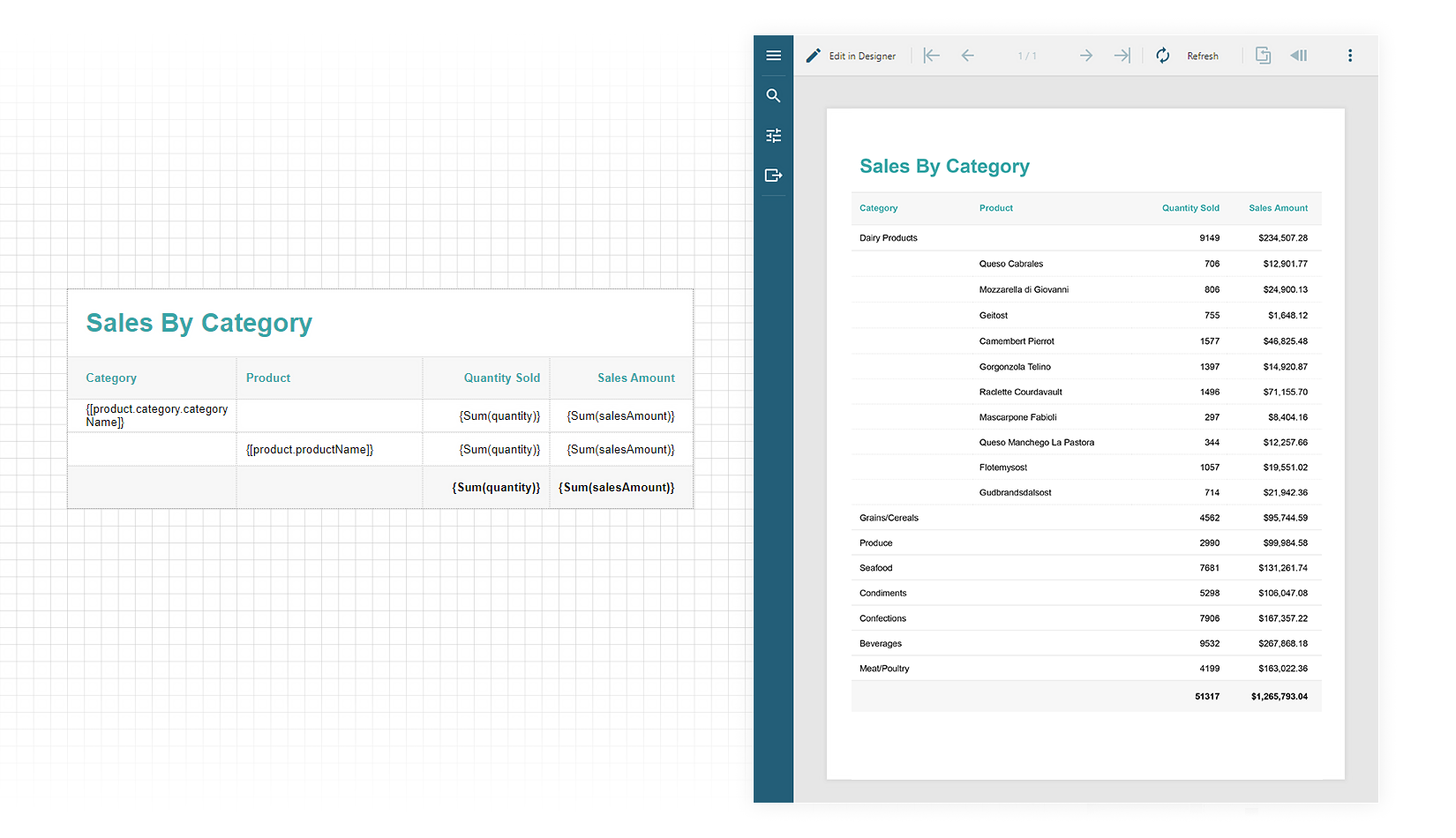
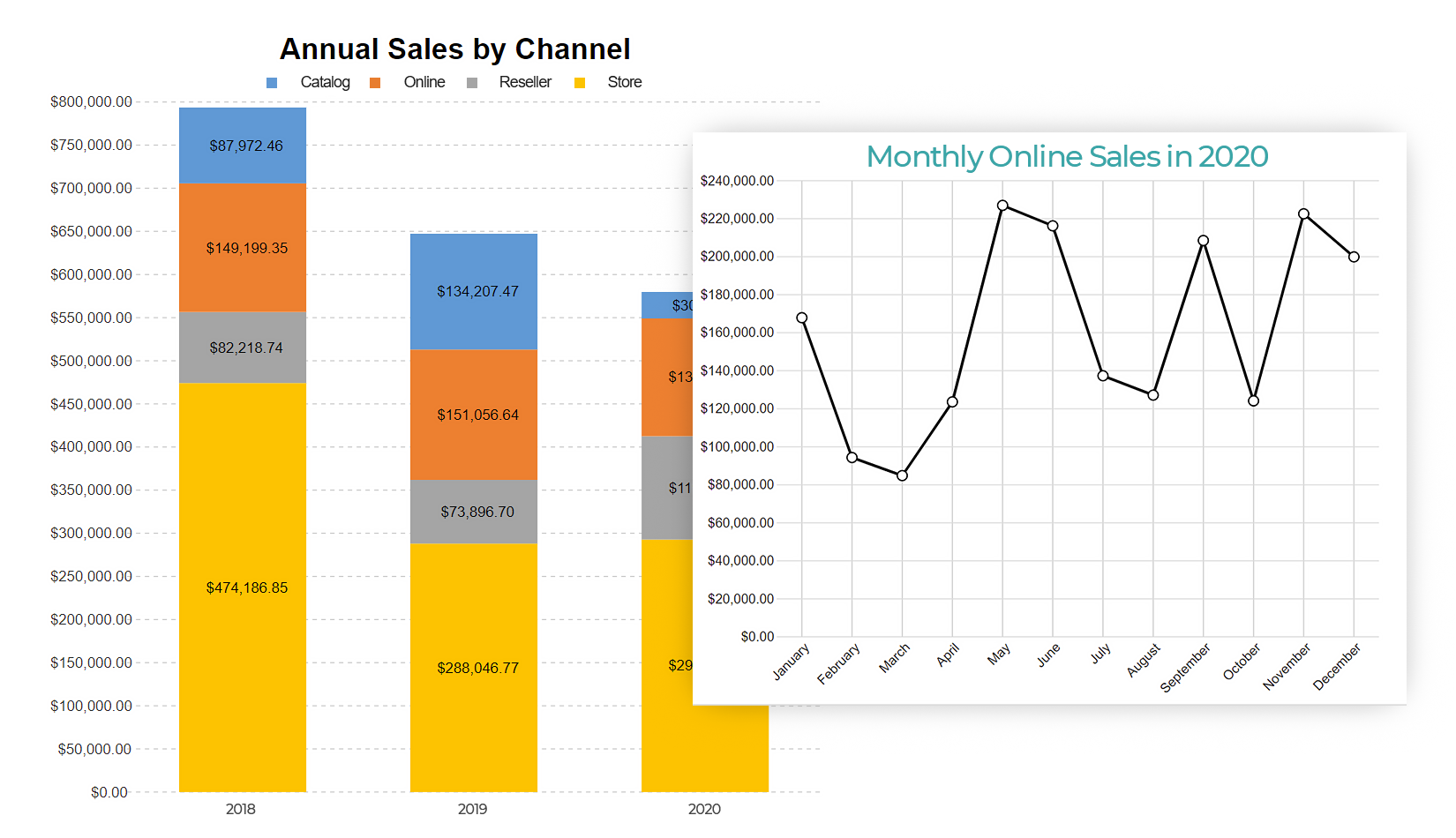
데이터 시각화List Item 3
다양한 JSON 데이터 소스를 사용하여 여러분의 웹 어플리케이션에 고성능 JavaScript 리포트를 생성해 보세요. 표, 리스트, 차트를 통해 더 많은 인사이트를 얻을 수 있습니다.
-
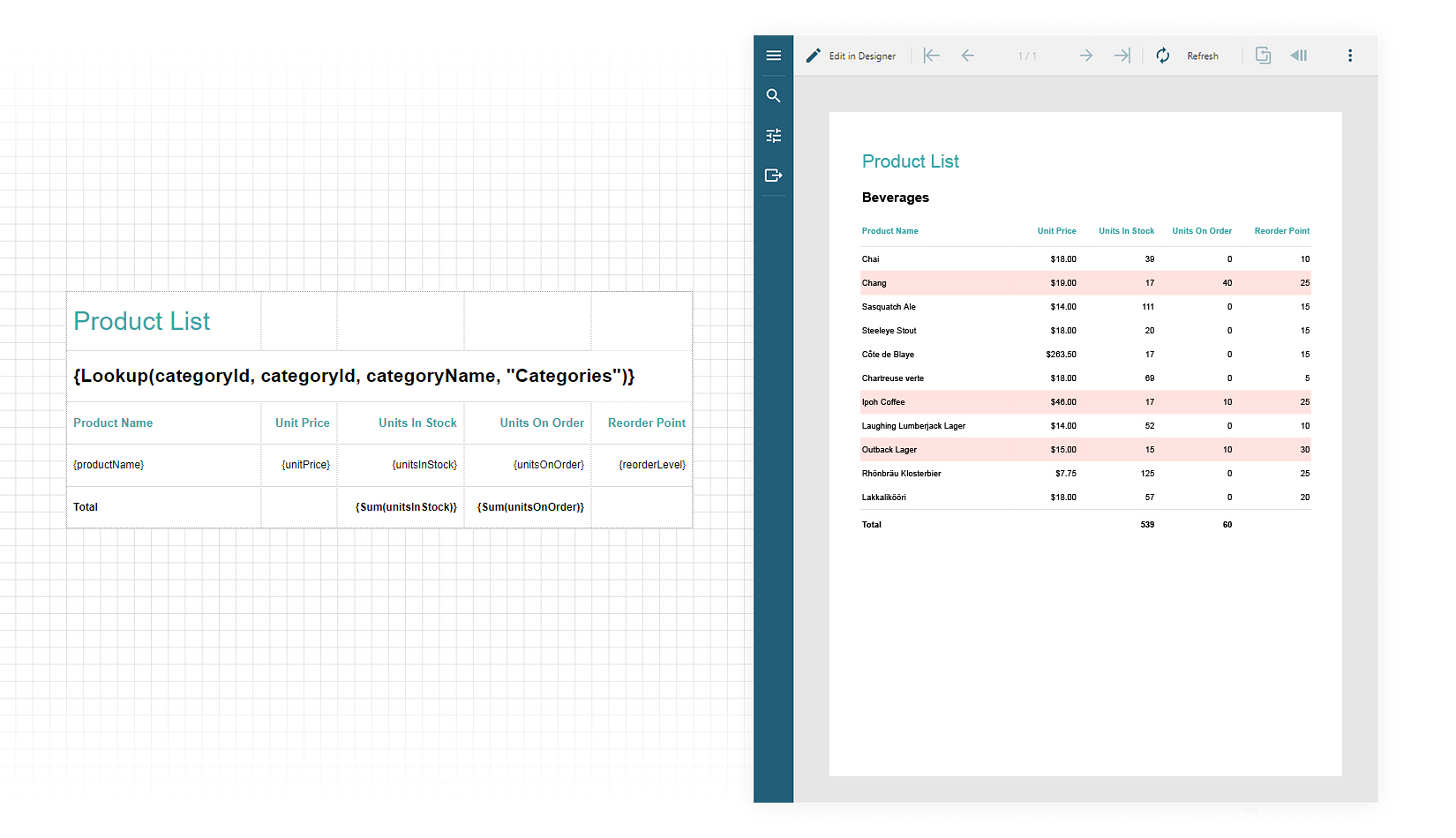
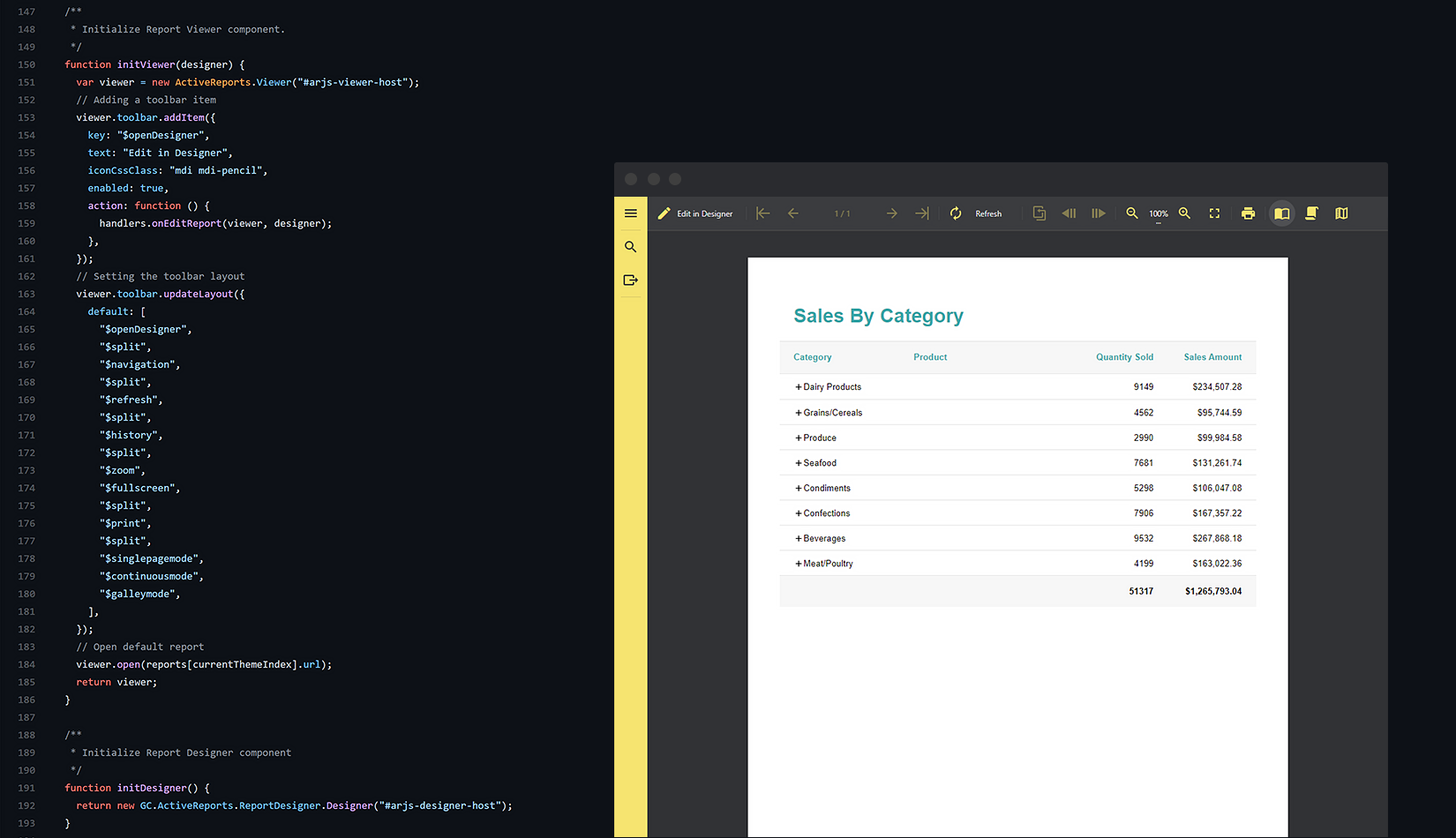
맞춤형 보고서List Item 4
사용자가 보고서를 더욱 빠르고 섬세하게 생성할 수 있도록 보고서 디자이너 컴포넌트를 활용하십시오.
-
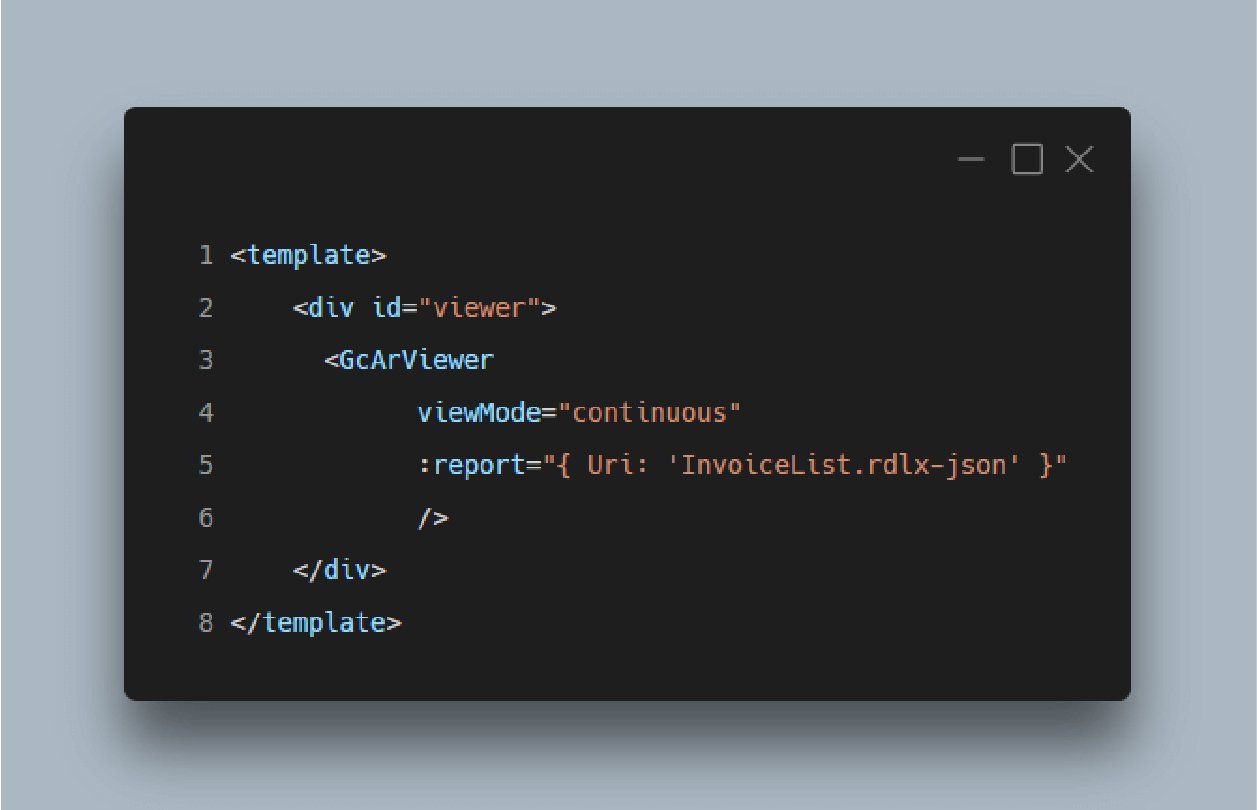
완벽한 뷰어
뷰어 컴포넌트를 사용하여 최종 사용자에게 최고의 보기, 내보내기 및 인쇄 기능을 제공해 보세요.
-
프론트엔트 프레임워크 지원
ActiveReportsJS는 모든 주요 프레임워크를 지원하여, Angular, React, Svelte, Vue, Nuxt, Next, Vite 애플리케이션에 쉽게 통합할 수 있습니다.