빠른 대용량 데이터 시각화를 위한 JavaScript 그리드, 차트, OLAP 등 100+ UI 컨트롤
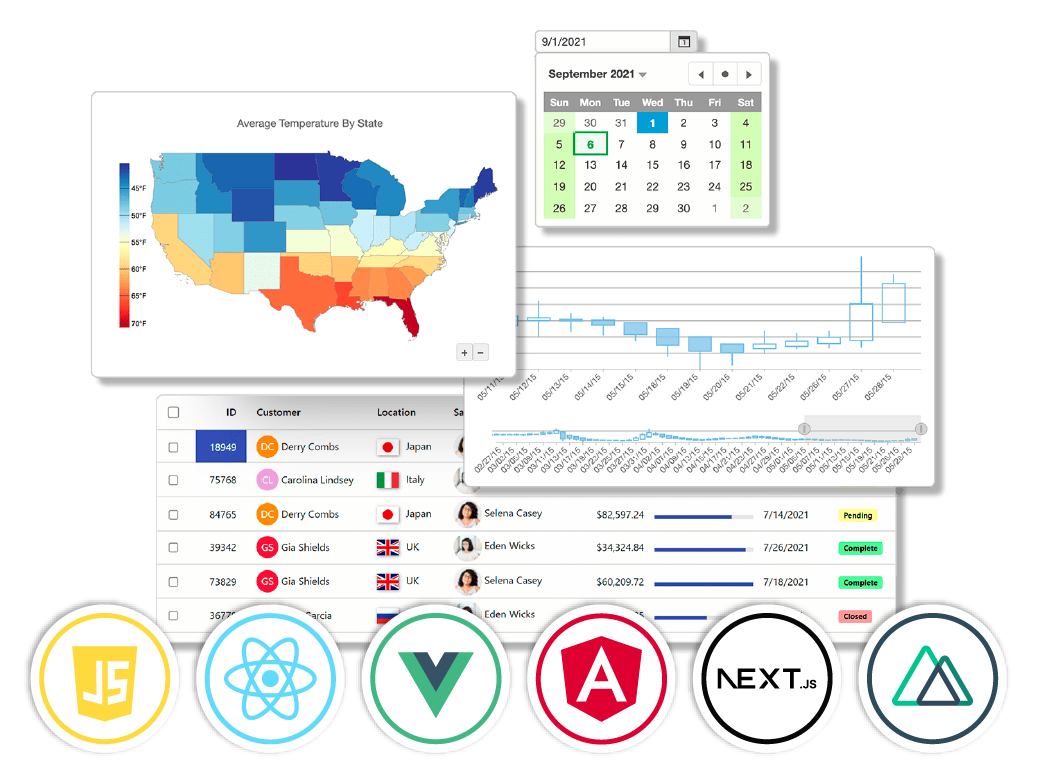
프론트엔드 UI 개발에 필요한 차트, 그리드, 입력, OLAP, 지도 등 토탈 JavaScript UI 라이브러리를 만나보세요.
필터, 그룹화, 정렬 기능 지원
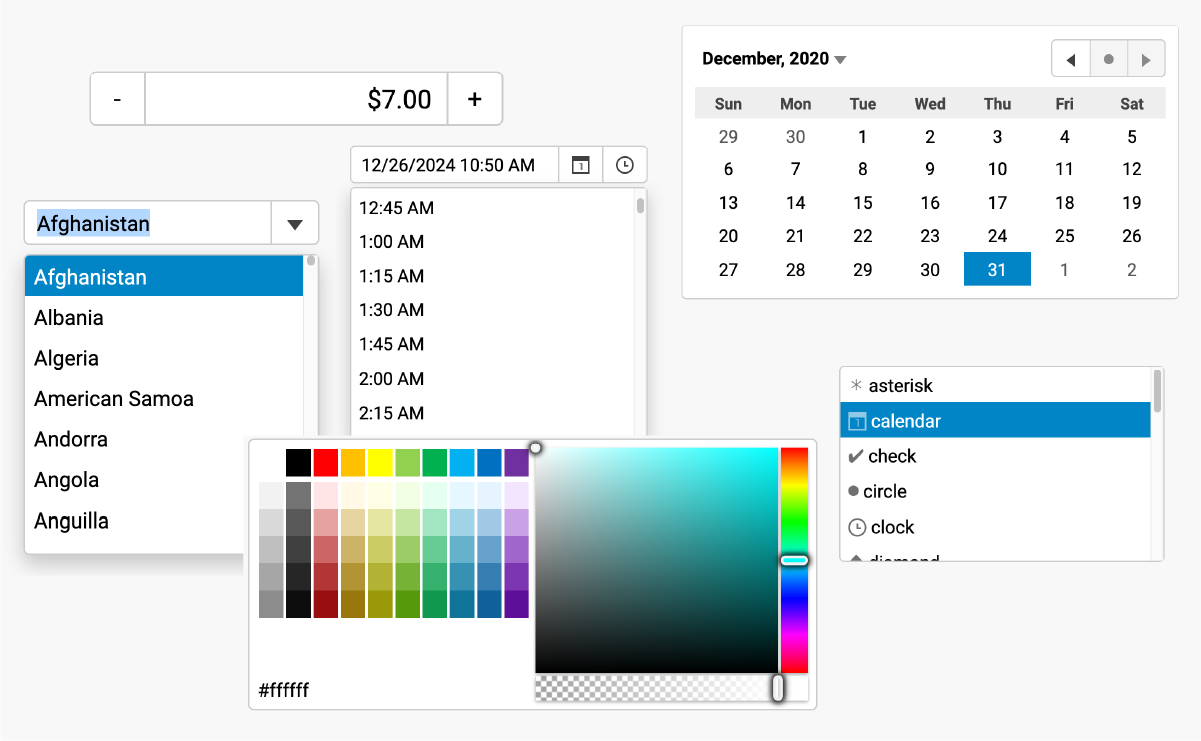
그리드, 80+ 차트, 리포트, 입력 폼, 캘린더, OLAP 등 100+ UI 컨트롤 지원

Wijmo 빠른 시작
JavaScript UI 컨트롤 시작하기
-
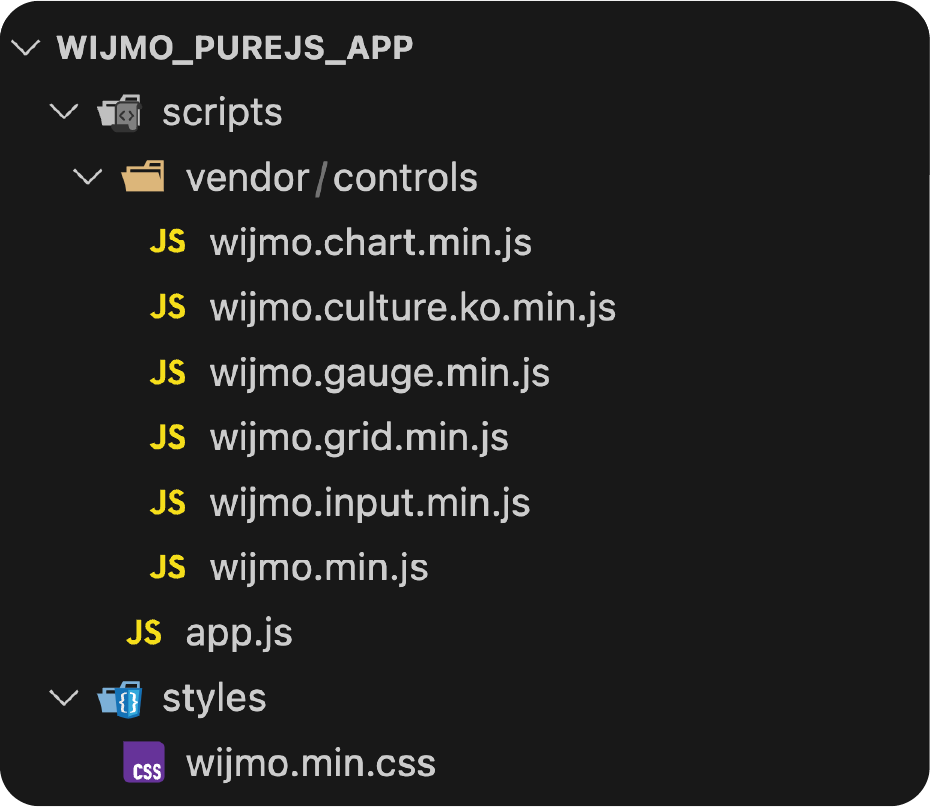
Wijmo 파일을 다운로드하여 압축을 해제한 후, 응용 프로그램 내의 폴더에 복사합니다.
- scripts/vendor 폴더 : 필요한 Wijmo 스크립트 파일들
- styles 폴더 : wijmo.min.css (Wijmo CSS 파일)또한, Wijmo 컨트롤의 다양한 기능 처리를 담당하는 “app.js” 파일도 만들어 scripts 폴더에 추가합니다.

-
html 파일 상단 <head> 영역에 아래와 같이 Wijmo CSS 파일과 스크립트 파일을 불러옵니다.
Wijmo 모듈 외에, 앞서 만든 “app.js” 파일도 참조합니다.<!-- Wijmo 레퍼런스 (필수) --> <link href="styles/wijmo.min.css" rel="stylesheet"/> <script src="scripts/vendor/controls/wijmo.min.js"></script> <!-- Wijmo 컨트롤 (옵션, 필요한 컨트롤만 추가) --> <script src="scripts/vendor/controls/wijmo.grid.min.js"></script> <script src="scripts/vendor/controls/wijmo.chart.min.js"></script> <script src="scripts/vendor/controls/wijmo.input.min.js"></script> <script src="scripts/vendor/controls/wijmo.gauge.min.js"></script> <!-- Wijmo custom culture (옵션, 원하는 문화권을 추가) --> <script src="scripts/vendor/controls/cultures/wijmo.culture.ko.min.js"></script> <!-- app.js 추가 (필수) --> <script src="scripts/app.js"></script> -
html 파일 하단 <body> 영역에 아래와 같이 호스트 요소를 추가하고, id를 설정합니다.
<div id="hostElement" style=”height: 600px”></div> -
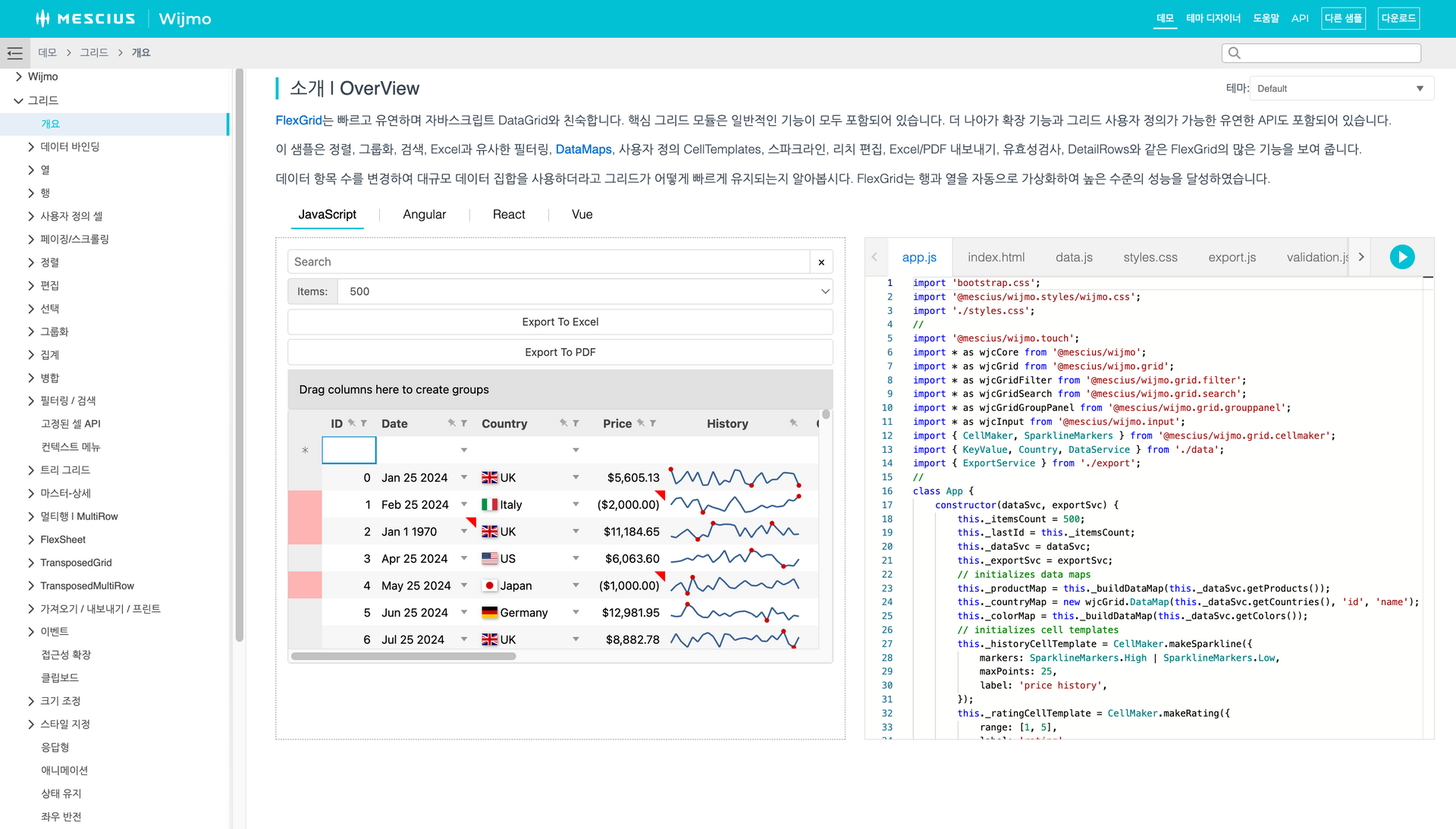
app.js 파일에서 Wijmo 컨트롤을 초기화하고 샘플 데이터를 생성합니다.
아래 코드는 FlexGrid를 초기화하는 코드입니다.
각 컨트롤 별 자세한 코드는 아래 샘플에서 각 탭을 클릭하여 확인해 주세요.Sample Code >
var theGrid = new FlexGrid('#theGrid', { autoGenerateColumns: true, itemsSource: data });
전체 코드 샘플
-
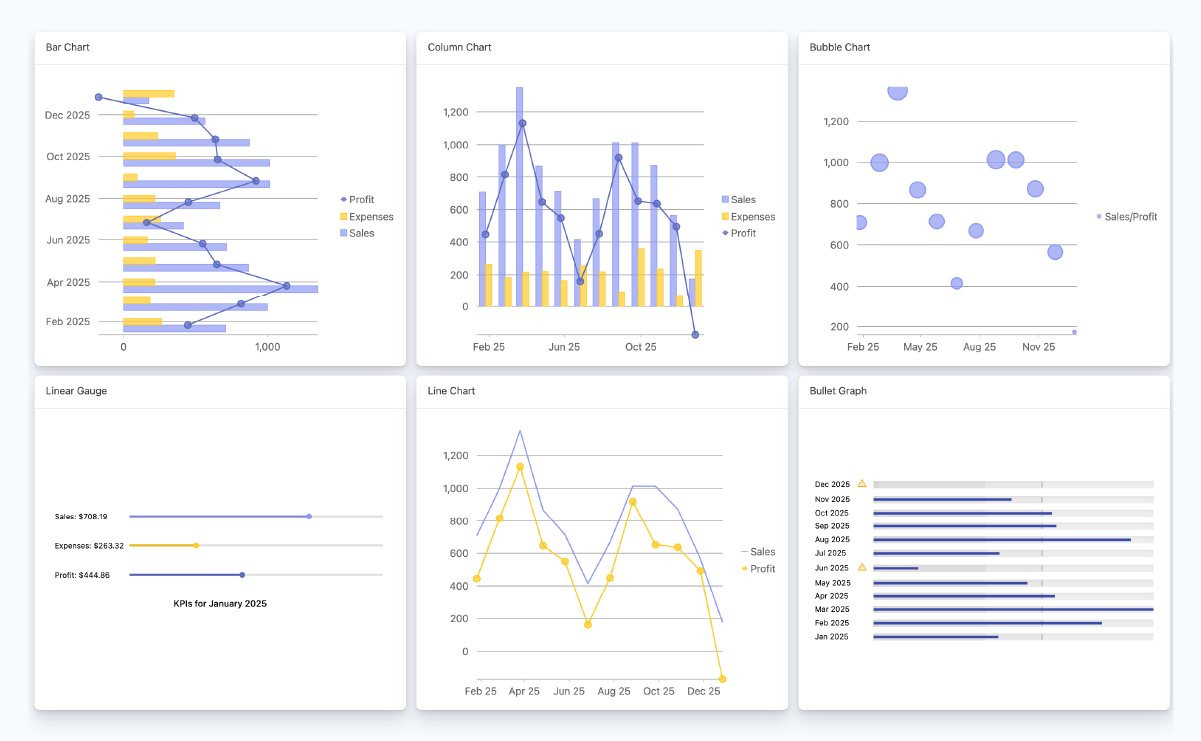
Area
-
Donut
-
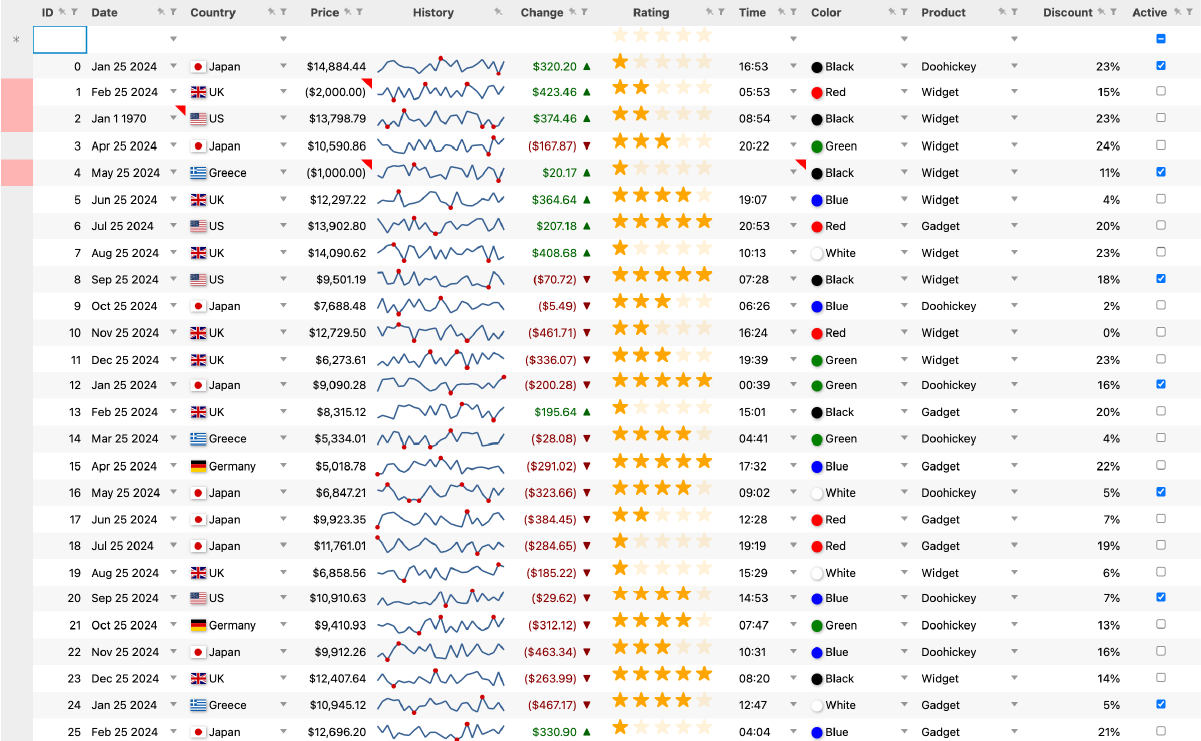
Grid
-
Gauge
-
Bar
왜 Wijmo를 사용해야 할까요?
최신 Front-End 개발 기술을 모두 반영한 유일하고 완벽한 JavaScript 컨트롤인 Wijmo를 통해
웹부터 모바일에 이르기까지 성능에 타협하지 않는 완벽한 웹 솔루션을 개발할 수 있습니다.
빠르고 가벼운 JavaScript 컴포넌트
Wijmo 컴포넌트는 웹 앱의 크기를 절대 부풀리지 않습니다! 최고의 성능을 위해 제작된 Wijmo 컴포넌트는 종속성이 없을 뿐만 아니라 작고 확장 가능하며 고성능으로 제작되었습니다.
유연하고 확장 가능한 API
가독성이 높고 유연한 API는 학습 곡선이 낮으며, 각 컴포넌트에는 가능한 한 많은 확장 지점을 지원합니다.
보안 수준
CSP(콘텐츠 보안 정책)를 통해, 개발자는 XSS(Cross-Site Scripting) 및 데이터 삽입 공격을 비롯한 특정 유형의 공격을 감지하고 이를 최소화 할 수 있습니다. Wijmo는 CSP를 완전히 준수합니다. 또한 PDF 보안은 사용자 및 소유자로서 PDF 파일을 암호로 보호하는 기능을 제공합니다.
친숙하고 접근성이 뛰어난 터치 우선 UI
차트, 데이터 그리드 및 다양한 컴포넌트는 Excel과 유사한 필터링, 정렬 및 병합을 포함한 친숙한 기능 및 UI를 사용하여 모바일 우선으로 설계되었으며 ARIA 표준을 준수합니다.
TypeScript로 작성된 최첨단 True JavaScript 컴포넌트
TypeScript를 사용하면 객체지향 언어인 C#/Java의 느낌으로 개발이 가능하며, 디자인 타임 오류 검사 및 완전한 IntelliSense 기능을 얻을 수 있습니다. 진정한 JavaScript 컴포넌트인 Wijmo는 ECMAScript 6 표준에 작성됩니다.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
Wijmo 컨트롤을 쉽게 커스터마이즈해 보세요!
Wijmo CSS 테마 디자이너를 이용하여 디자인 테마를 쉽게 생성하고 만들어진 CSS를 여러분의 위즈모 컨트롤에 적용해 보세요!
Wijmo 컨트롤 속성 편집기를 통해 Wijmo 컨트롤들의 설정을 쉽게 변경해보세요. 20가지 이상의 컨트롤들의 설정 값을 수정하고 확인해 볼 수 있습니다. 별도의 코딩 작업 없이도, 해당 설정을 다운로드 받아 여러분의 웹에 쉽고 빠르게 바로 적용이 가능합니다.
Wijmo 튜토리얼

데모를 확인하실 수 있으며, 튜토리얼을 통해 실제 구현 방법도 학습하실 수 있습니다.
Angular, React, Vue 프레임워크 별 코드를 제공합니다.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
Wijmo 템플릿 & 샘플

Wijmo를 활용한 다양한 템플릿과 샘플을 제공합니다.
데모를 확인하고, 소스 코드를 다운로드하여 직접 커스터마이징하여 사용해보실 수 있습니다.
템플릿 & 샘플을 확인해 보신 후, 여러분의 웹 애플리케이션에 적용해 보세요!
MESCIUS 개발자 포럼
-
Wijmo 블로그 & Tips
Wijmo를 유용하게 활용할 수 있도록 다양한 정보를 제공합니다.
-
Wijmo Q&A
질문/답변 공간을 통해, 시티즌 여러분들의 고민과 개발 지식을 함께 공유해 주세요.
-
Wijmo FAQ
자주 묻는 질문에 대한 답변을 확인하실 수 있습니다.
-
시티즌 인사이트
업무 중 피로나 스트레스를 조금이라도 덜어드리고자 만든 공간입니다. 자유롭게 소통하세요.
-
시티즌 지식인
MESCIUS 제품 관련 질문 외에도, 개발/기술과 관련하여 모든 분들이 자유롭게 질문하고 소통할 수 있는 공간입니다.
-
IT 세미나 / 모임
개발자분들이나 개발에 관심이 있으신 분들을 위해, 함께 발전할 수 있도록 만들어진 만남의 공간입니다.
Wijmo 2024 v2 새로운 기능

- React Interop 개선
- FlexGrid 개선 사항
- 셀 오른쪽/아래쪽 고정
- 상태 유지 샘플 추가
- 새로운 FlexGrid 필터 조건
- FlexChart 개선 사항
- 추세선에 MinX 및 MaxX 추가
- 범례 위치 추가, 순서 변경 가능
- RESTCollectionView 가상화 및 그룹화 지원
- TreeView 여러 노드 드래그 앤 드롭 지원
- 기타 변경 사항
Wijmo 블로그
List of Services
-
Vue에서 스마트 데이터 테이블 빌드하기Item Link List Item 1
Vue에서 스마트 데이터 테이블을 구현하고 사용하는 방법을 설명합니다.
-
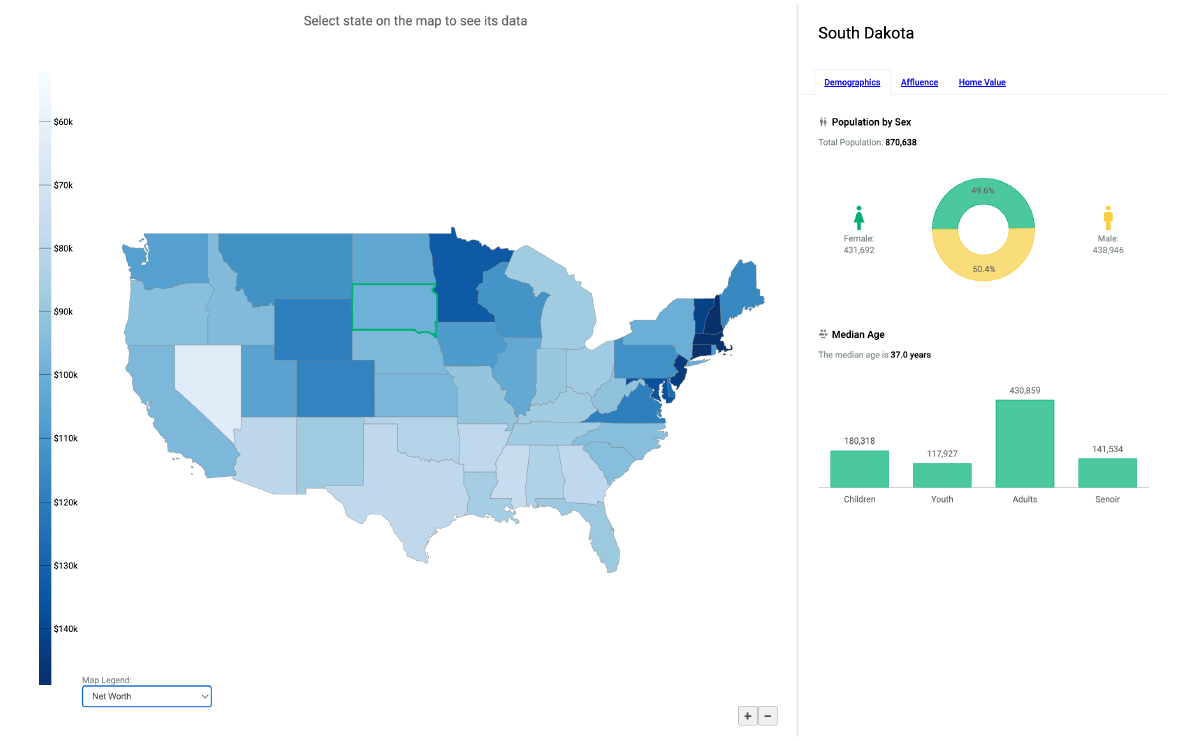
웹 응용 프로그램에 React 지도 컴포넌트를 추가하는 방법Item Link List Item 2
React의 ScatterMapLayer 기능과 Wijmo FlexMap을 활용하여 웹 응용 프로그램에 React 지도 컴포넌트를 추가하는 방법에 대해 설명합니다.
-
Linked MultiSelectListBox 구현하기Item Link List Item 3
Wijmo의 MultiSelectListBox 컨트롤을 응용하여 사용자 친화적인 Linked MultiSelectListBox를 구현하는 방법에 대해 설명합니다.
Our Customers
Wijmo 가격 및 라이선스
Wijmo의 UI 컨트롤을 활용하여 JavaScript 기반 웹 솔루션을 만들고자 하시는 경우, 개발자 라이선스와 배포 라이선스를 모두 구매하셔야 합니다.
* 모든 금액은 VAT 제외 금액입니다.

개발자 라이선스
Wijmo 정식 자바스크립트 라이브러리를 사용하기 위해 필요한 라이선스입니다.
₩1,494,000
* 개발자 1명 당 1copy를 구매하셔야 합니다.

배포 라이선스
Wijmo의 컨트롤을 서버에 배포하기 위해 필요한 라이선스로, 최종적으로 서비스하는 도메인 주소 또는 IP 주소 각각에 대해서 구매가 필요합니다.
₩1,000,000
* 한번 등록된 도메인 및 IP는 수정이 불가합니다.
* 요청 전에 반드시 최종 확인을 해주세요.

배포 키 발급 신청
Wijmo 컨트롤을 서버에 배포하기 위해서는 배포 라이선스를 구매한 후 배포 키를 발급 받으셔야 합니다.
배포 키 발급 포털을 통해 배포 키를 신청해 주세요.
도입 문의
Wijmo 도입 시 더욱 자세한 제품 및 구매 상담이 필요하신 경우 편하신 방법으로 연락 바랍니다.
구매 절차
구매 절차의 각 단계에 대한 자세한 내용을 보시려면 각 버튼을 클릭해주세요.
-
1. 가격 확인 및 견적 요청
-
2. 발주 요청
하기 세가지 항목을 Email(sales-kor@mescius.com)로 발송해 주세요.
- 서명 완료된 견적서 (담당자 사인 또는 회사 직인)
- 사업자 등록증 사본(회사일 경우)
- End-User 정보
1) 회사명(한글) :
2) 회사명(영문) :
3) 우편번호 :
4) 주소(한글) :
5) 주소(영문) :
6) 담당자(한글/영문) :
7) 전화번호 :
8) E-mail :
발주 요청을 주시면 이메일을 통해 인보이스를 발송해드립니다.
-
3. 결제
은행 입금
받으신 인보이스에 표기되어 있는 계좌 번호로 입금해주세요.
카드 결제
카드 결제는 유선상으로 진행됩니다. 결제에 필요한 결제 전용 전화번호와 납부번호는 메일로 따로 전달 드리며, 전달 받으신 결제 전용 전화번호로 직접 전화를 하시어, 카드 결제를 진행하실 수 있습니다.
-
4. 라이선스 발급 & 세금 계산서 발행
결제 확인 후 라이선스 발급 안내 메일을 발송해 드립니다. 이후 세금 계산서를 발행해 드립니다.
* Wijmo 컨트롤을 서버에 배포하기 위해서는 배포 라이선스를 구매한 후 배포 키를 발급 받으셔야 합니다. 배포 키 발급 포털을 통해 배포 키를 신청해 주세요.
Web 개발자를 위한 컨트롤

SpreadJS
순수 JavaScript 기반 Web-Excel 컴포넌트
- Excel 가져오기/내보내기 지원
- 450+ Excel 함수 지원
- Angular, React, VueJS 지원
더 알아보기
ActiveReportsJS
JavaScript 기반 비즈니스 리포팅 컴포넌트
- Angular, React, Vue 지원
- 크로스플랫폼을 지원하는 디자이너 프로그램 제공
- JavaScript 리포트 뷰어 제공
더 알아보기
Forguncy
코딩 없이 Excel로 만드는 비즈니스 웹 개발 솔루션
- Excel 기능으로 쉽고 빠르게 웹 구현
- HTML & CSS 없이 시작하는 웹 개발
- 데이터 취합 및 통합 솔루션
더 알아보기
DsExcel
고성능 Java&Kotlin / .NET 기반 Excel 스프레드시트 API 라이브러리
- 스프레드시트 생성, 로드, 편집, 저장
- 스프레드시트 구문 분석, 변환, 공유
- 수식 계산 및 셀 서식 지정
DsExcel Java 알아보기DsExcel .NET 알아보기