1강. 나의 첫번째 포건시 앱 만들기
포건시 무작정 따라하기 강좌에 오신 여러분을 환영합니다.
Step by Step~~으로 간단한 웹 솔루션을 직접 개발해 보실 수 있도록 진행할 예정이며, 따라해 보시면서 어려움이 있으실 경우 언제든지 문의 주세요.
자! Excel 느낌 그대로 살려서 여러분의 아주 간단한 첫번째 웹 어플리케이션을 함께 만들어 보아요.
전혀 어렵지 않습니다. ^^
Forguncy Builder 실행하기
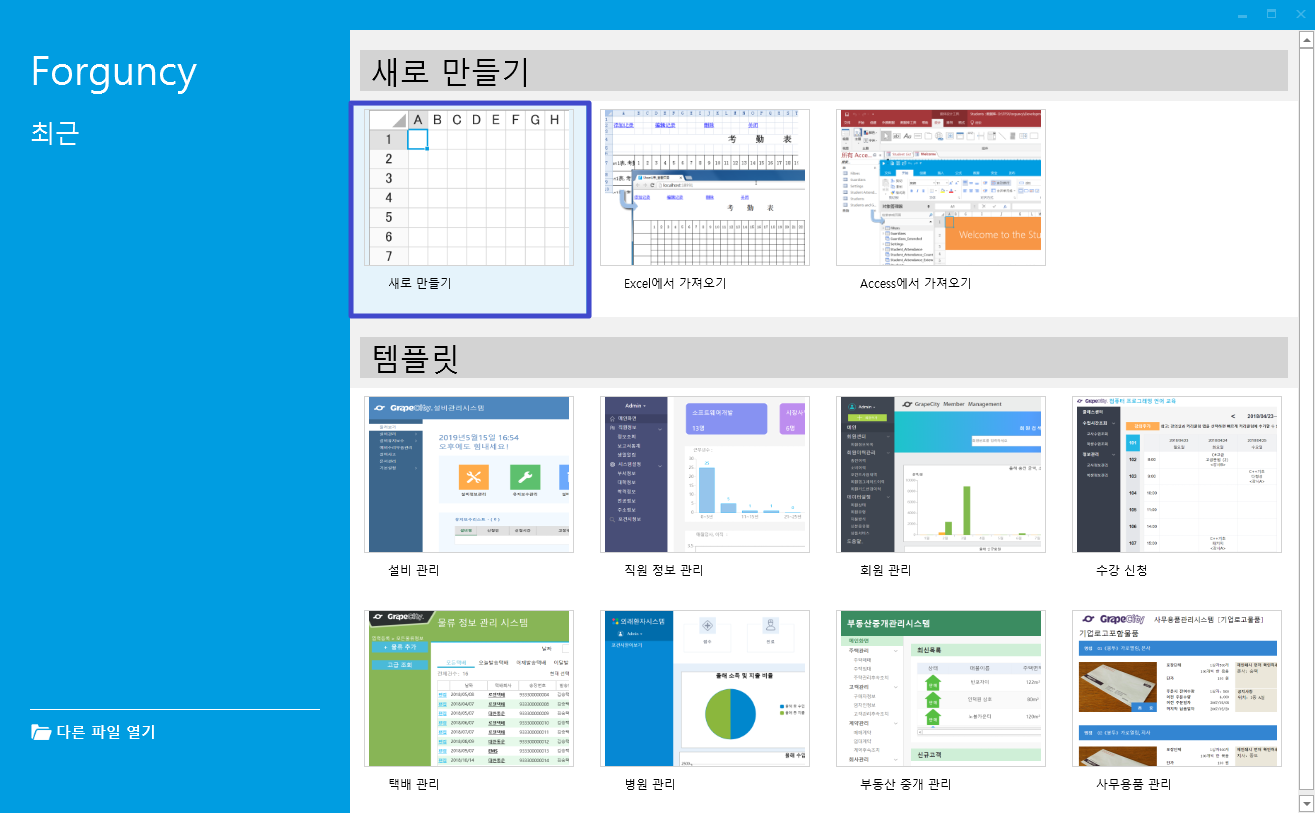
포건시를 다운 받고 설치를 하신 후에, Foguncy Builder를 실행해보시면, 아래와 같은 실행 화면을 보실 수 있을 것입니다.
먼저, 아무 생각 하지 마시고, "새로 만들기"를 클릭합니다.

클릭하시면, 어디서 많이 본 듯한 느낌의 시작 화면을 보실 수 있습니다.
여기서 "Excel"을 떠올리셨다면, 이미 절반은 다 배운 것이나 마찬가지입니다.

Hello World!
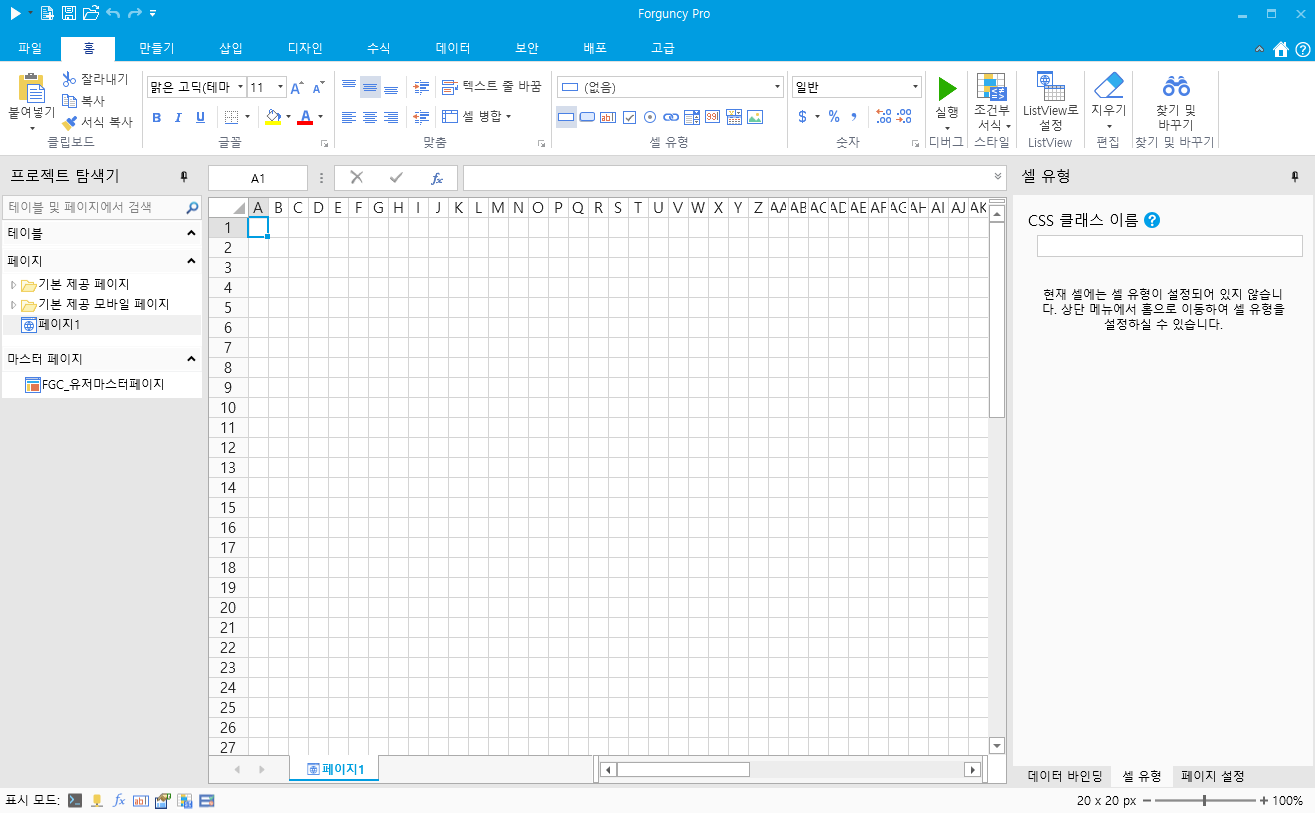
이제 본격적으로 웹 페이지에 원하는 문자를 찍어 보겠습니다.
페이지1의 시트의 B2 위치에 "Hello World"를 입력합니다.

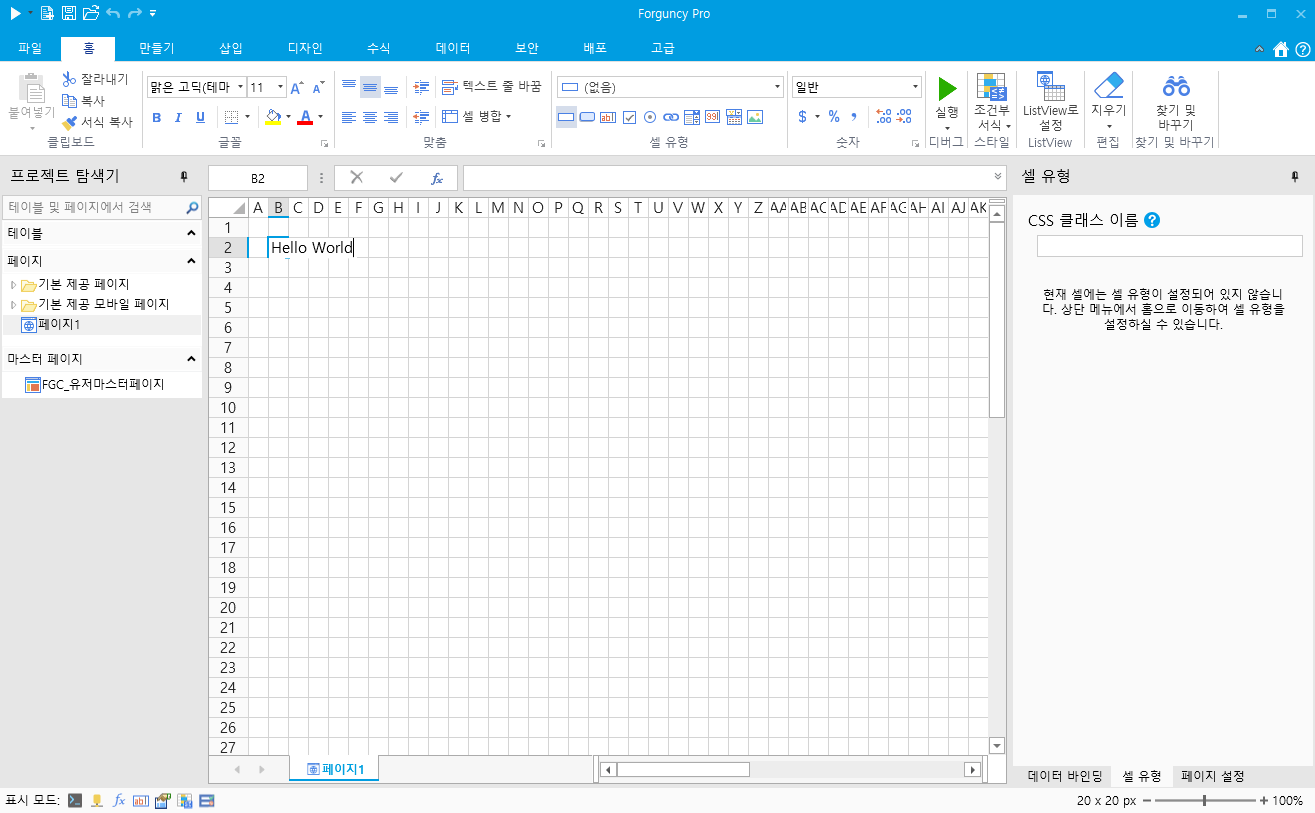
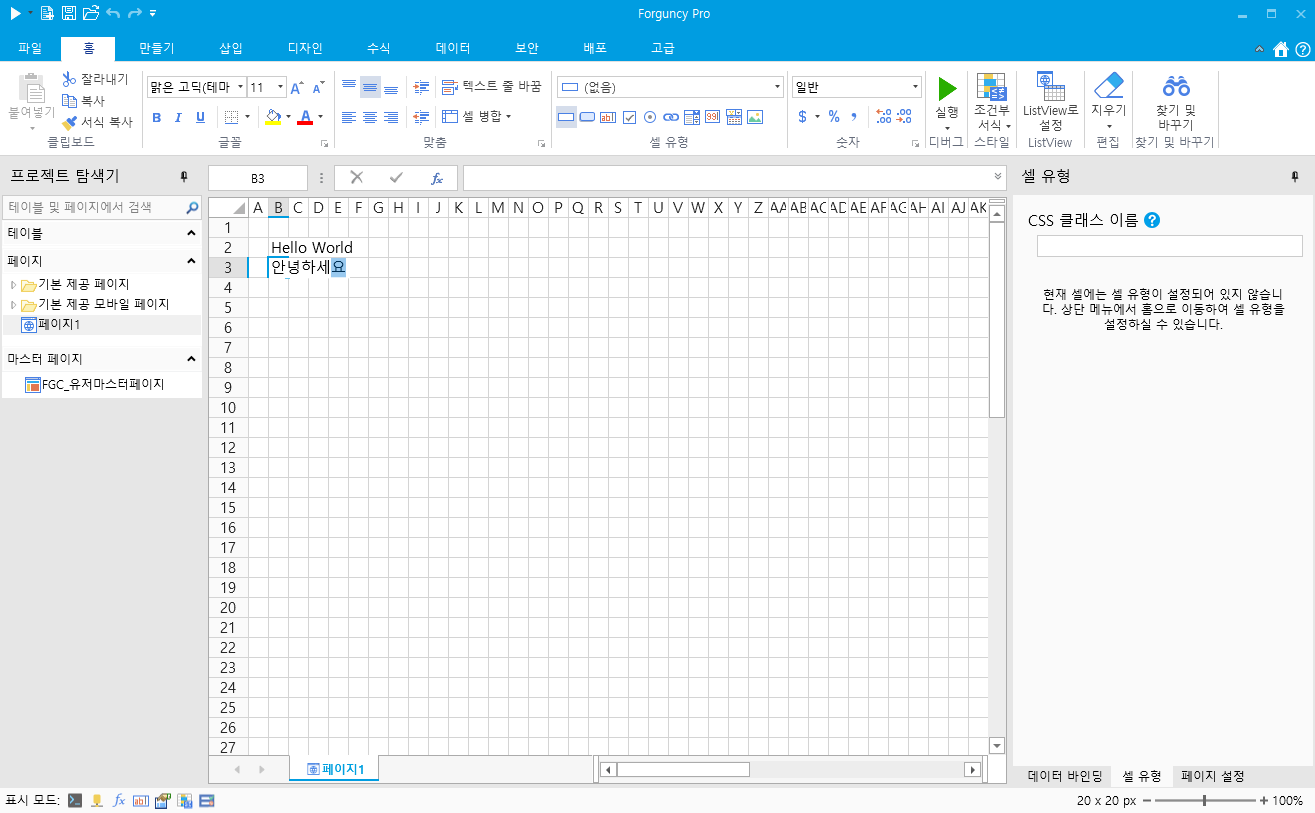
B3 위치에는 "안녕하세요"를 입력합니다.

스타일 적용하기
위에서 입력한 글자를 엑셀에서 하는 방법과 같이 꾸며 보겠습니다.
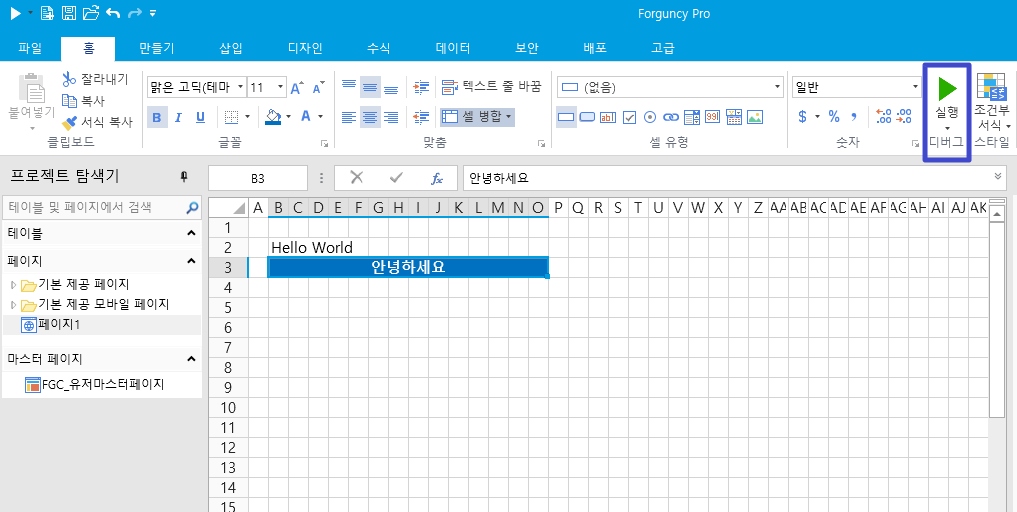
1. "안녕하세요" 문자가 있는 B3~O3까지 선택 합니다.

2. 이제 상단에 있는 메뉴바를 이용하여, 셀을 "병합"하고 원하는 "글자색"과 "배경색", 그리고 "가운데 정렬"을 설정합니다.

3. 실제로 직접 입력한 내용이 웹 상에 보이도록 실행해 보겠습니다.
상단 메뉴바에 있는 실행 버튼을 눌러 실행해 보세요.

포건시 빌더에서 브라우저를 자동으로 실행하여 아래과 같은 결과물을 보여 줍니다.
두둥~!! 웹 개발에 입문하신 것을 환영합니다.

Forguncy 사용 중 기술 문의 또는 구매에 대한 상담이 필요하실 경우, 언제든지 연락 부탁드립니다.
- 기술 문의 : 메시어스 개발자 포럼
- 구매 문의 : sales-kor@grapecity.com
- 전화번호 : 1670-0583



